
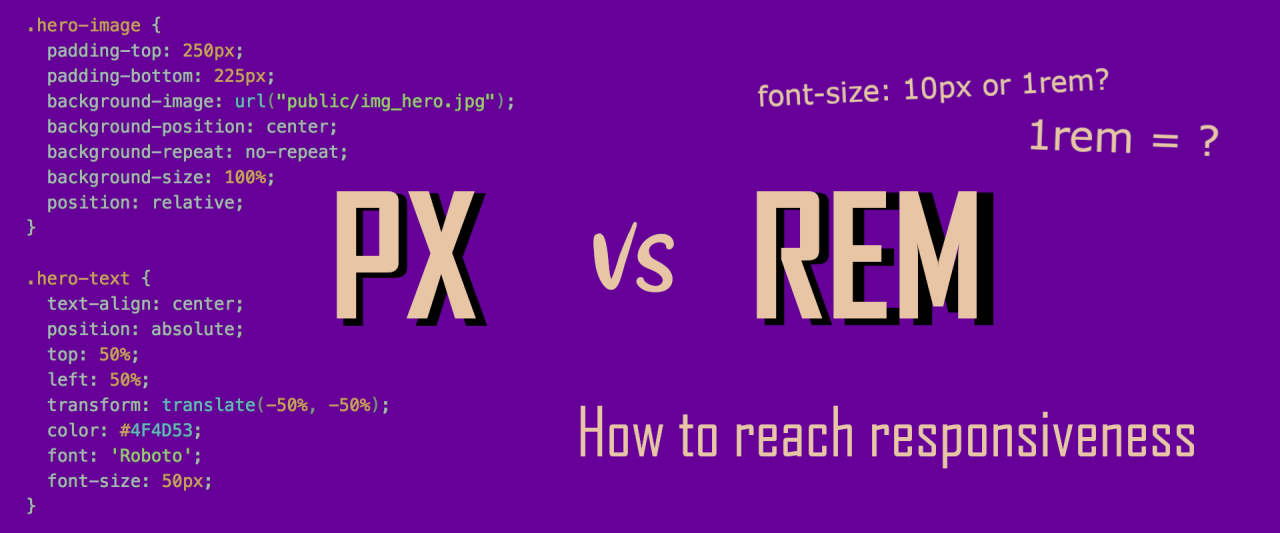
What is rem in CSS? rem Unit Font Size, Padding, Height, and More
4.5 (275) In stock

4.5 (275) In stock
The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
To briefly explain, relative units are used for values tha

Why You Should Use REM Instead of Pixels

How using [rem] can help you to build excellent mobile-first

html - Should I use px or rem value units in my CSS? - Stack Overflow

What's The Difference Between PX, EM, REM, %, VW, And VH?

How to decide CSS units for responsive website? - DEV Community
Must-Know CSS Length Units: px, em, and rem, by Moon

Why designers should move from px to rem (and how to do that in

Why you should never use px to set font-size in CSS - Josh

A guide to CSS units — pt. 2: font relative units

Using rem units in CSS.md · GitHub

Rem in CSS: Understanding and Using rem Units — SitePoint

Working with Fluid Typography in webflow, by fernandocomet

A Guide to Understanding and Applying CSS Length Units in Divi