
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.7 (201) In stock

4.7 (201) In stock
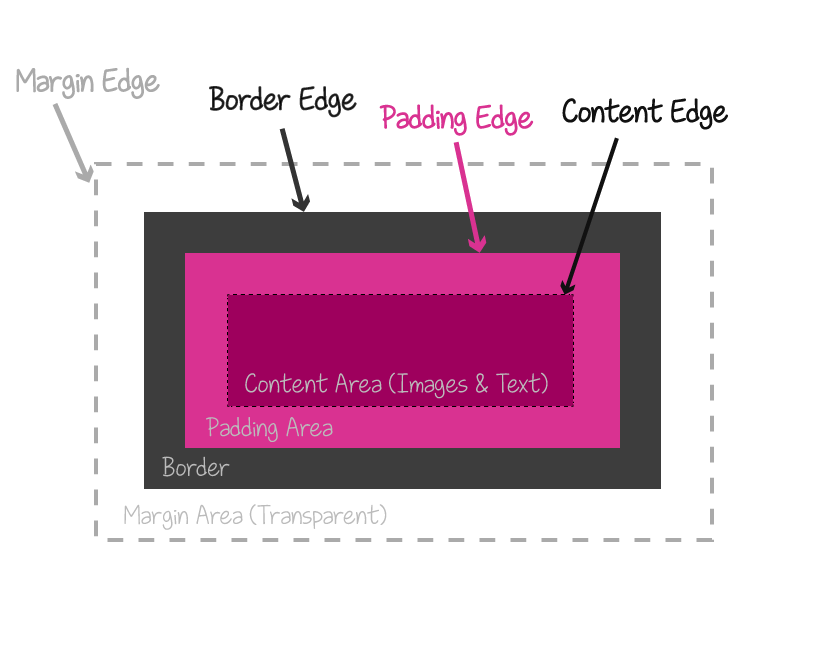
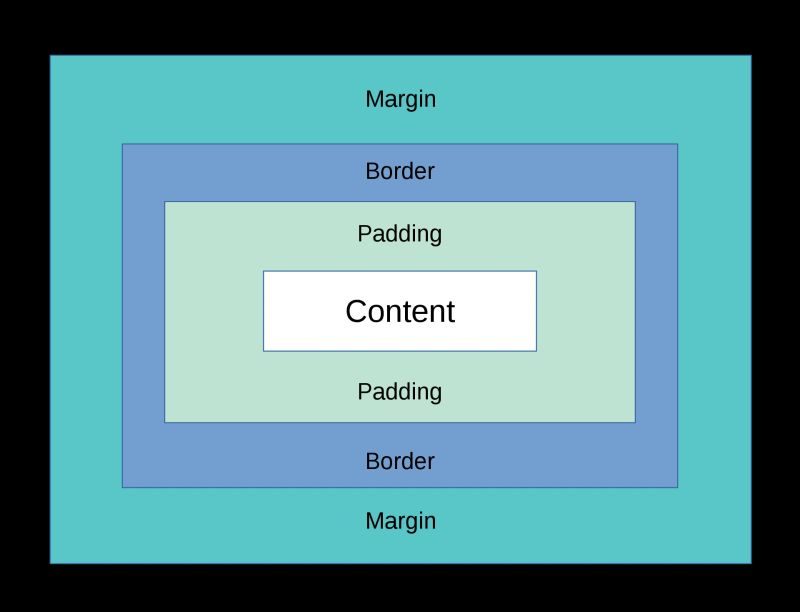
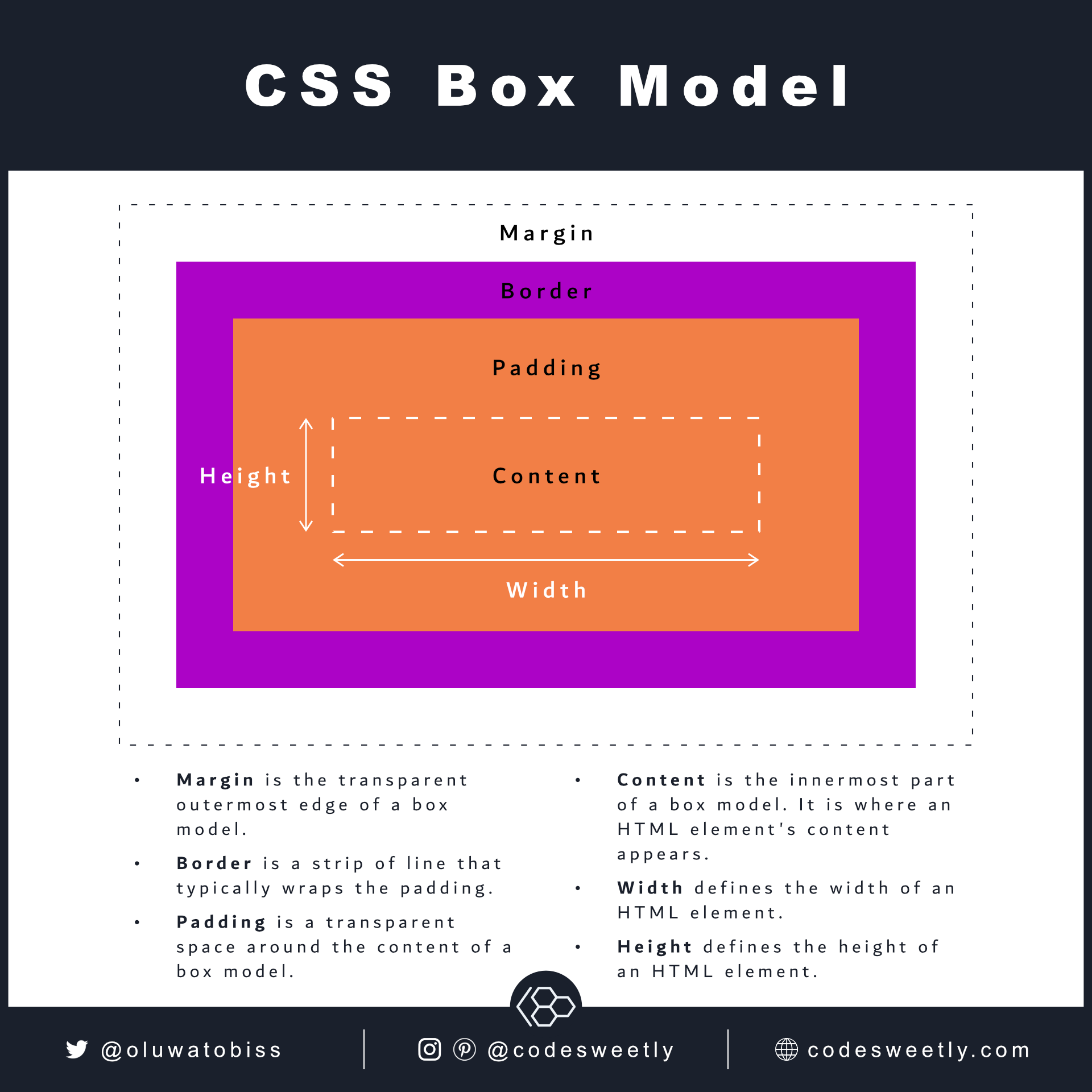
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

padding-bottom

CSS Margin vs. Padding

How To Create a Featured Quote Box On Your Website Using CSS (Section 6)

How To Build the Header Section of Your Website With CSS (Section 1)

How To Build a Website With CSS and HTML.pdf - Free download books

Margin vs Padding CSS, HTML Margin vs Padding

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

Padding vs Margin: What's the Difference in CSS?

Understanding When to Use Padding vs. Margin in CSS - FED Mentor

Margin vs Padding in HTML and CSS: Differences and How to Use

How to build a website using HTML and CSS

How To Build a Tiled Layout With CSS (Section 3)

CSS Box Model – Explained with Examples

html - Make div full size of window with NO margin - Stack Overflow

CSS Padding vs Margin - GeeksforGeeks