
html - Sticky header transparent background - Stack Overflow
4.7 (184) In stock

4.7 (184) In stock
So the problem for me is, that I would like to have my sticky header div have a transparent background, but only for the background of the body tag so that the scrolled content wouldn't be visible

Cool Hover Effects That Use Background Properties

html - fixed background image on a sticky position div - Stack Overflow

jquery - CSS and HTML5 for this fixed header on scroll - Code Review Stack Exchange

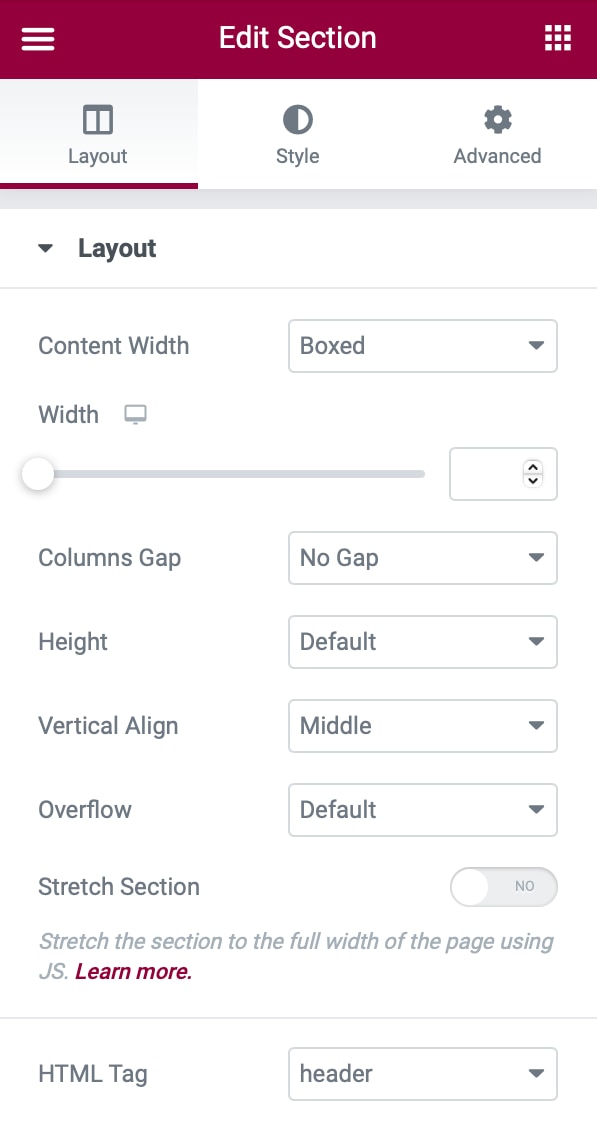
How to Create a Sticky Elementor Transparent Header

Writing UserCSS · openstyles/stylus Wiki · GitHub

How To Create the Perfect Sticky Header for Your Site With WordPress

How to Create a Sticky Header Using CSS in 4 Steps

How To Create A Shrinking Sticky Header With Elementor

How Do I Download A File Over HTTP Using Python - Stack Overflow, PDF, Library (Computing)

Free 6 WordPress Plugins To Create A Transparent Sticky Header In WordPress & Elementor

How to Create a Sticky Elementor Transparent Header

What's New In DevTools (Chrome 66), Blog

Position · Bootstrap v5.0
md-select causes stack overflow when data objects have circular references · Issue #5330 · angular/material · GitHub

A Full-Stack Web App Using Blazor WebAssembly and GraphQL: Part 3