
css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow
5 (723) In stock

5 (723) In stock
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Getting Started with Material-UI v5: Exploring the Box Component.

css - In Flexbox layout, how does browser handle width of flex items? - Stack Overflow

CSS Flexible Box Layout Module Level 1

flexbox keep same item width across rows : r/css

html - Make flex item take 100% width of new line - Stack Overflow

layout - Fill remaining vertical space with CSS using display:flex - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

An Interactive Guide to Flexbox in CSS

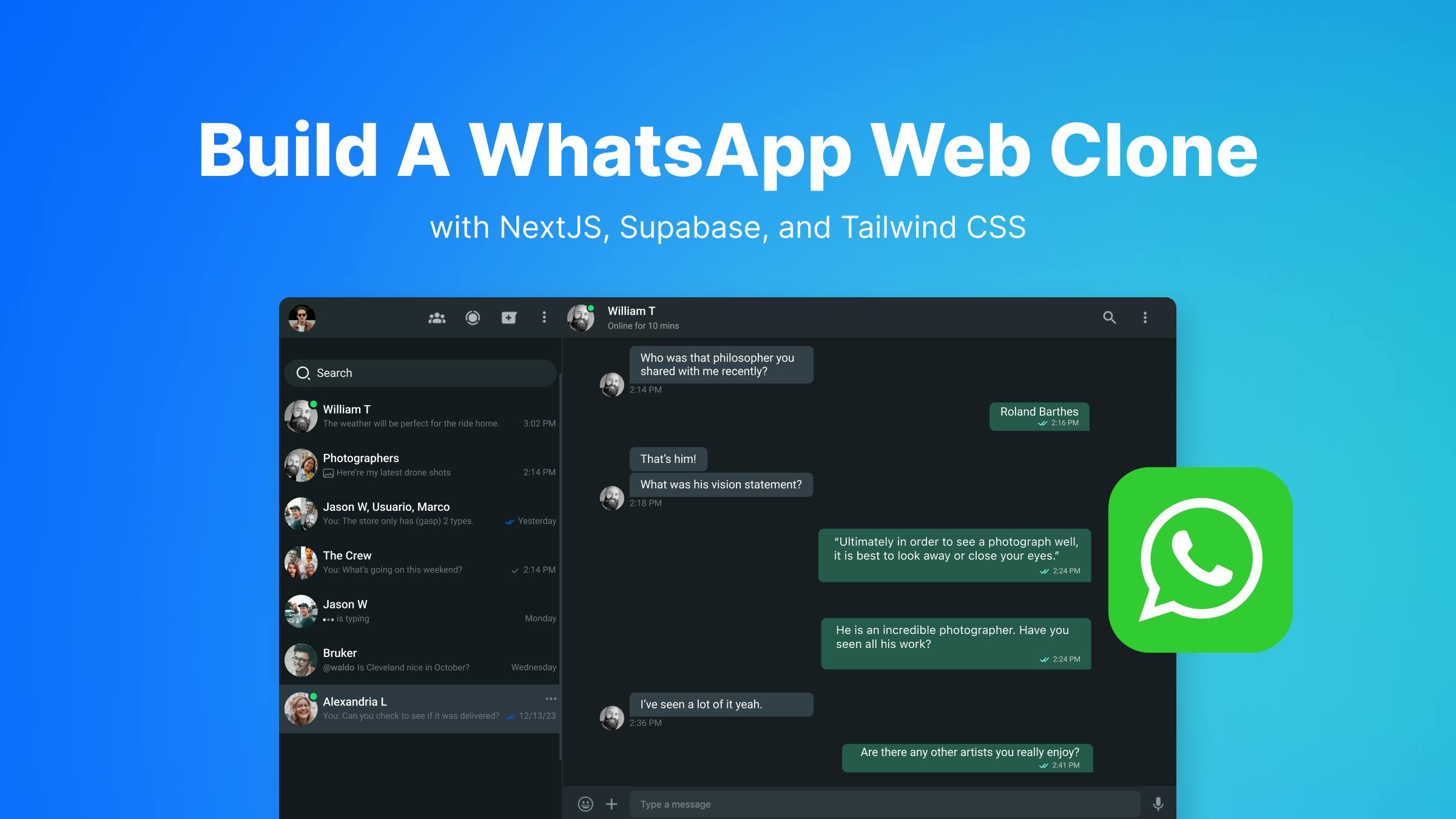
WhatsApp Web Clone Tutorial: User Authentication & Chat

html - How to evenly distributed margin with flex? - Stack Overflow