
Significance of the three dots “…” or ellipses in UI design - UX Pickle
4.8 (569) In stock

4.8 (569) In stock
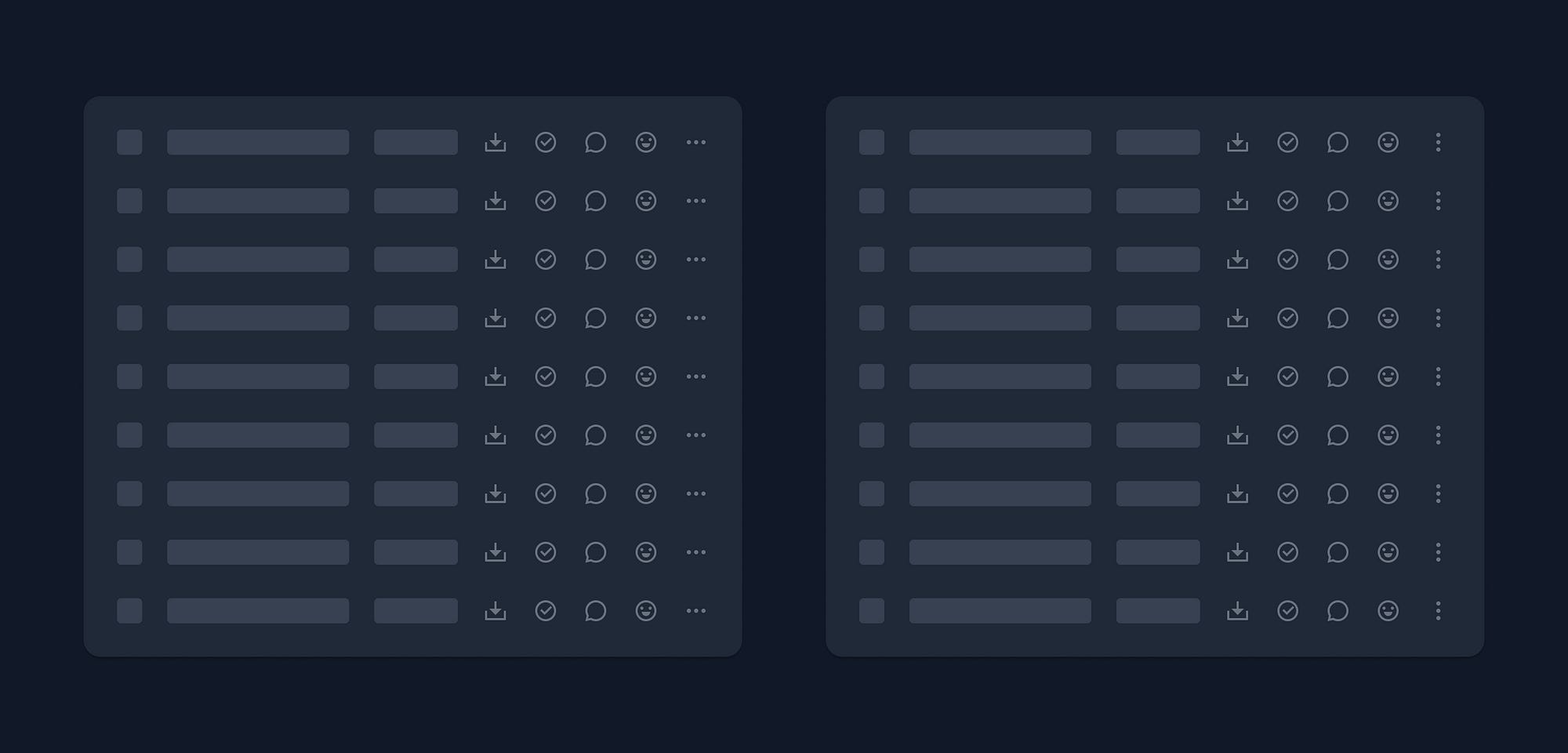
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange

🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

Why that subtle “More Icon •••” matters more than you think

Why that subtle “More Icon •••” matters more than you think

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

Why that subtle “More Icon •••” matters more than you think

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

Clip and ellipsize text in Fixed size text blocks - Share an idea - Figma Community Forum

Significance of the three dots “…” or ellipses in UI design - UX Pickle

ui design - UX Pickle

ui design - UX Pickle