
Significance of the three dots “…” or ellipses in UI design - UX
4.9 (396) In stock

4.9 (396) In stock
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Menu Three Dots: Over 648 Royalty-Free Licensable Stock Illustrations & Drawings

Ellipsis Sign Icon In Trendy Style Three Dots Icon Options Preferences Menu More Signs For Modern Mobile And Web Uiux Design Stock Illustration - Download Image Now - iStock

Ellipsis Icon Stock Illustrations – 682 Ellipsis Icon Stock Illustrations, Vectors & Clipart - Dreamstime

Default portfolio - How Semiotics is Used in UX Design

user behavior - Does ellipsis button work on left or right of table row? - User Experience Stack Exchange

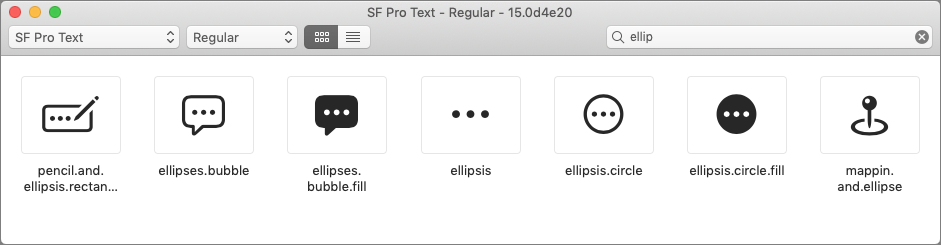
Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

button - What is the hamburger menu icon called and the three vertical dots icon called? - Stack Overflow

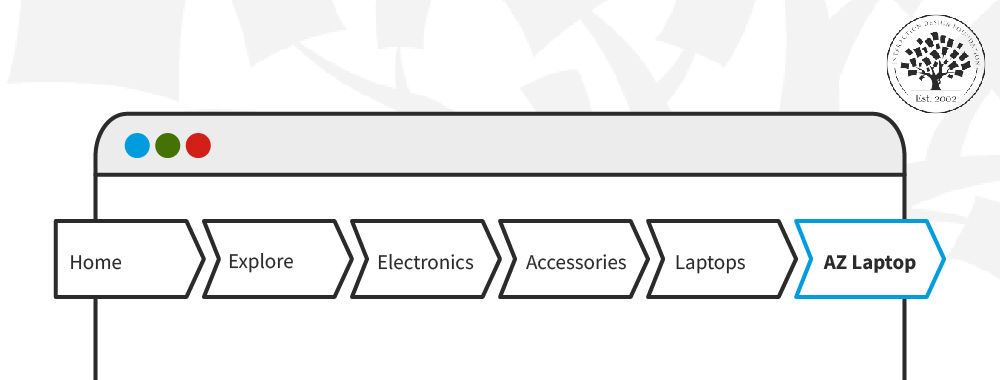
Mobile Breadcrumbs: 8 Best Practices in UX

World of Ellipses.. How small things change the user…, by saptarshi Samaddar