
Make tab labels stretch to full width in material design for
4.6 (562) In stock

4.6 (562) In stock
I would like to get tabs to stretch to the full width of their parent div. Anyone know how to do this? <div class="tabs-header"> <mat-tab-group> <mat-tab label="Signup">

Tabs - Components - Material Design

Tabs - Components - Material Design
Material 3 `TabBar` does not take full width when `isScrollable: true` · Issue #117722 · flutter/flutter · GitHub
docs-bug(mat-tab-group): mat-tab-stretch exists and is not

html - Angular Material Tab - How to change label font size

The 3 Best Label Makers of 2024
Tabs - Material Design

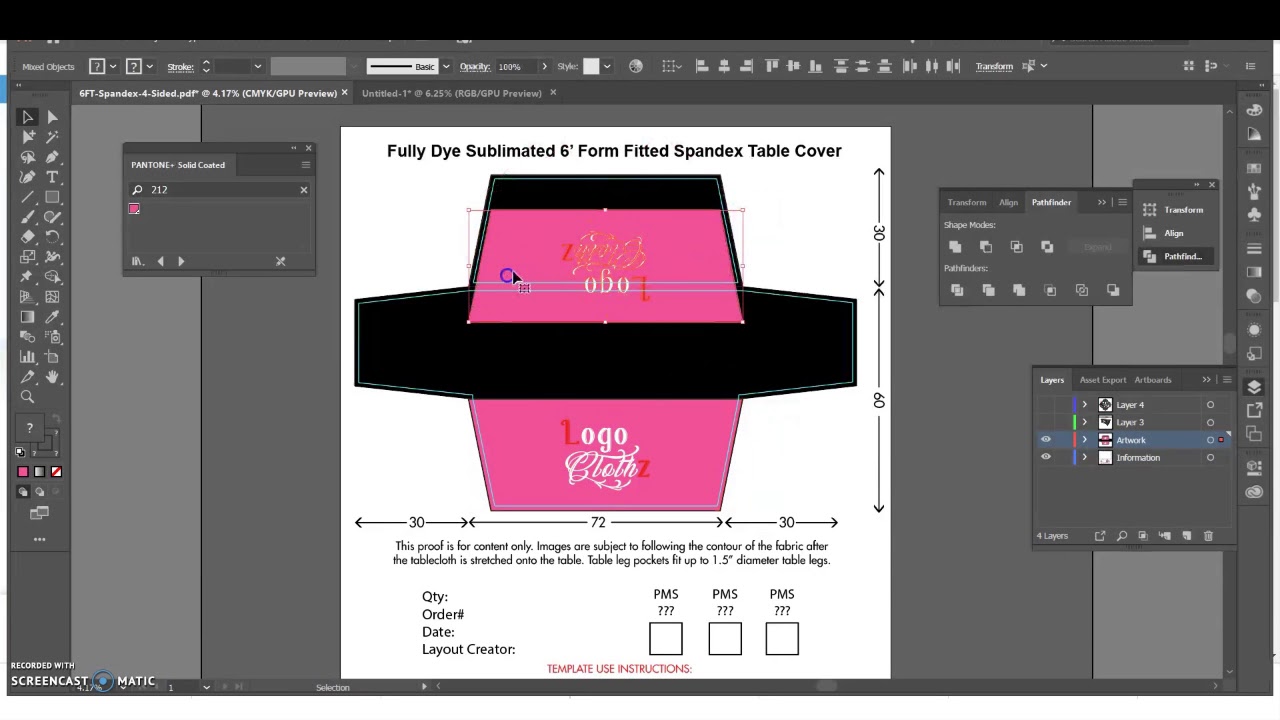
How To Instructional #4 Stretch Table Cover With Logo, Art Template Set Up

Design and development of a stretchable electronic textile and its application in a knee sleeve targeting wearable pain management - ScienceDirect

How to use full material tab width in angular material 7? - Stack

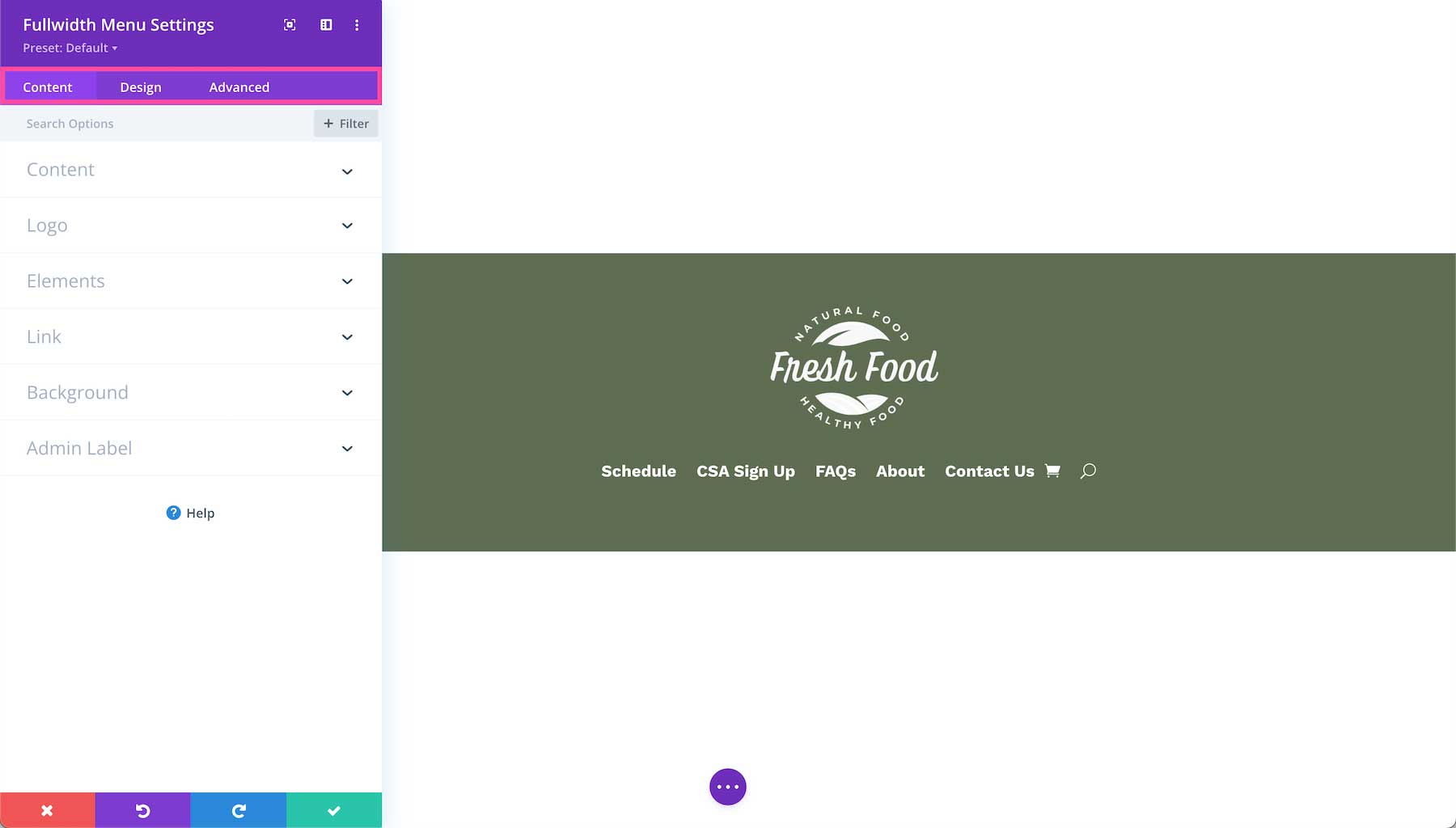
The Divi Fullwidth Menu Module

css - How to set the Angular material tab's mat-ink-bar to take
Tabs – Material Design 3

javascript - Make