
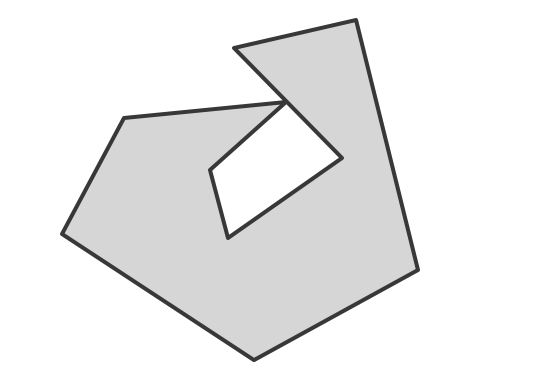
html - Polygon with a hole in the middle with HTML5's canvas
4.5 (69) In stock

4.5 (69) In stock
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

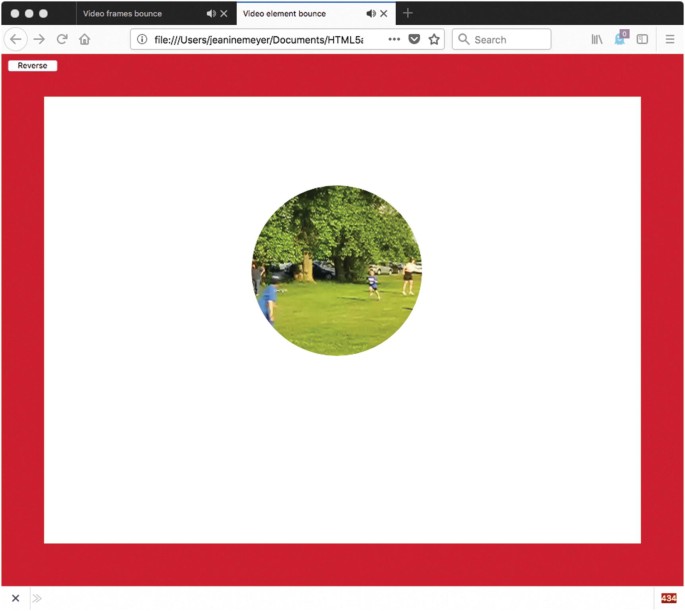
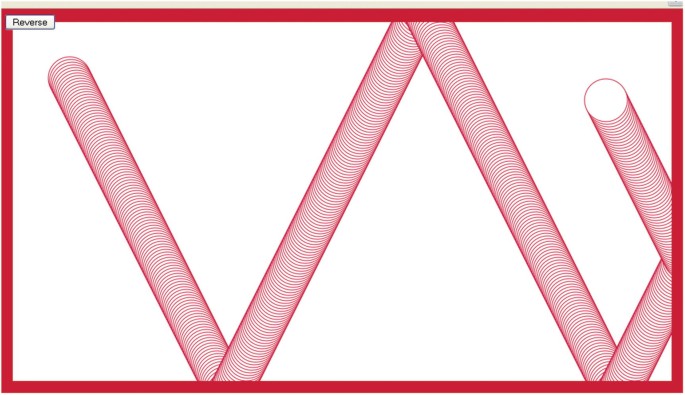
Bouncing Video: Animating and Masking HTML5 Video

Bouncing Video: Animating and Masking HTML5 Video

Bouncing Video: Animating and Masking HTML5 Video

HTML 5

How to draw a polygon on a grid on HTML Canvas with Javascript

html - Keeping shape of clip-path polygon and add a hole effect

How to Draw a Polygon Using the HTML5 Canvas — LEARN TO CODE

Basics of Creating a Drawing Tool

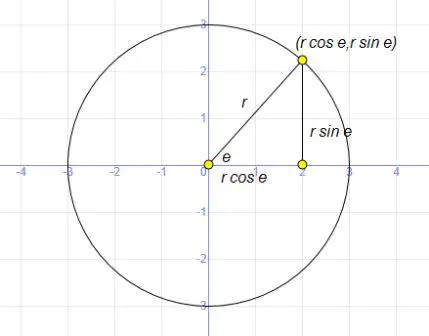
How to Draw Regular Polygons Using the HTML Canvas — LEARN TO CODE

html - Draw gradient bevel around polygon - Stack Overflow

Polygon Triangulation With Hole — Example Code In JavaScript and
Polygonal Map Generation for Games

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties

How To Draw Polygon Using HTML5 Canvas