
html - How to center a form in the container? Using flex - Stack Overflow
4.9 (748) In stock

4.9 (748) In stock
I am using flex, I have a container and want to have a form inside. This is what it looks like now. so,inside that blue container I want the form to look nice, and centered. The blue container is

Flex Wrap - Tailwind CSS

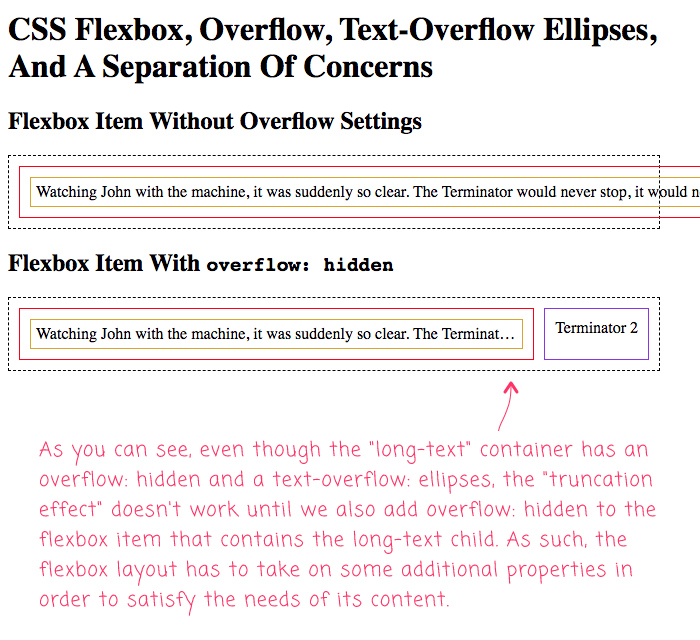
CSS Flexbox, Overflow, Text-Overflow Ellipses, And A Separation Of Concerns

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks
What's the best way to center content in HTML5? - Quora

css - How does flex-wrap work with align-self, align-items and align-content? - Stack Overflow

10 Most Common Bootstrap Mistakes That Developers Make

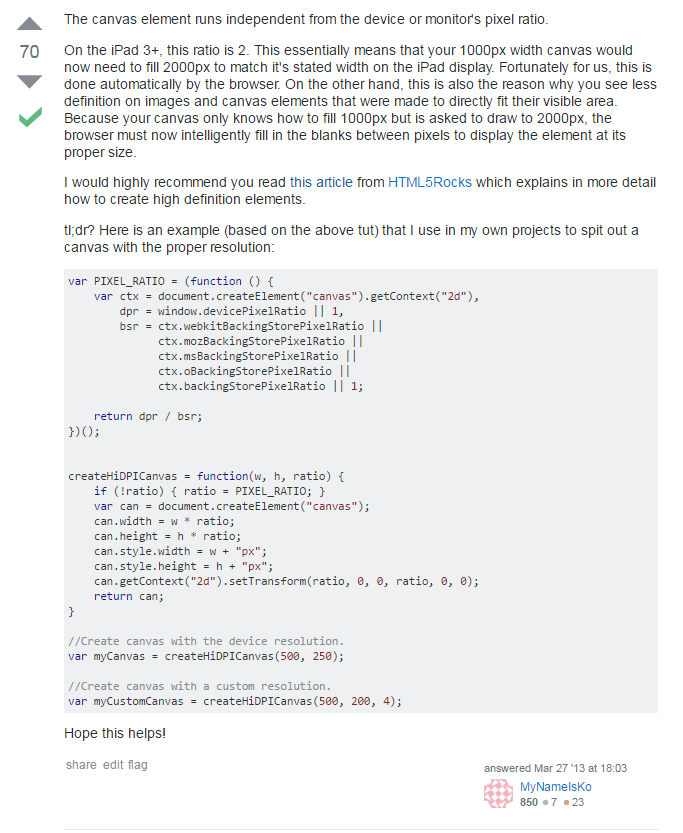
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix Canvas…, by Zak Frisch, WDstack

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

Flexbox - Learn web development

Center elements with flexbox - Webflow University Documentation

Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua