
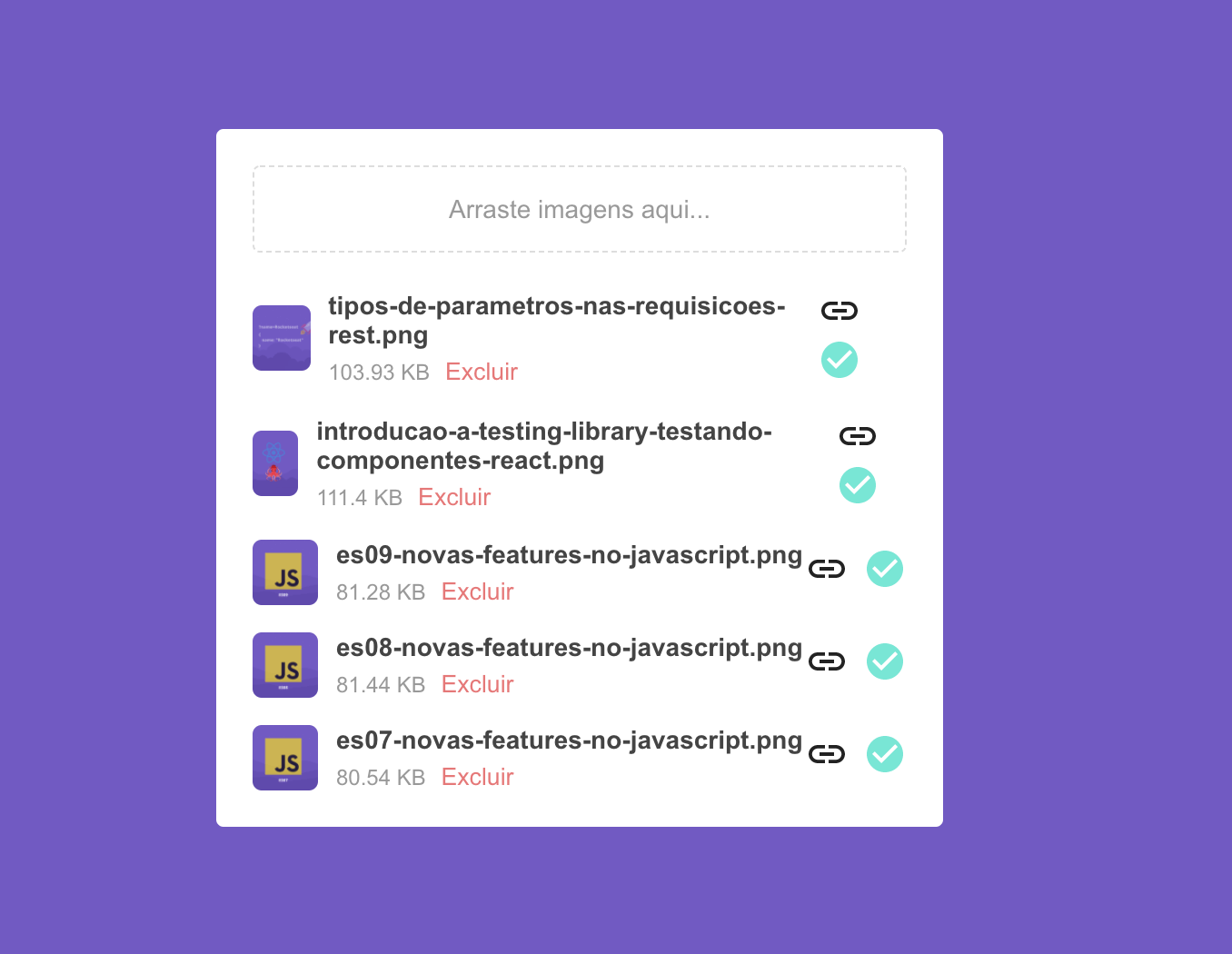
Upload de imagens no Front End com ReactJS e Context API
5 (640) In stock

5 (640) In stock
Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

Upload de imagens no Front End com ReactJS e Context API
react-image · GitHub Topics · GitHub

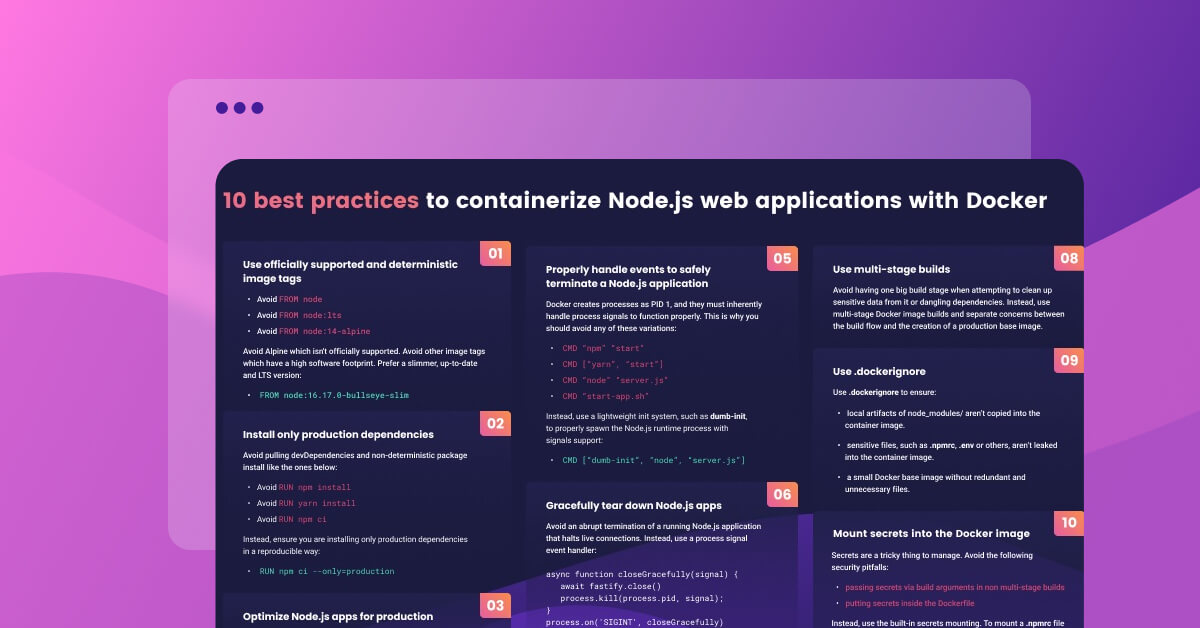
10 best practices to containerize Node.js web applications with

How To Set Up a React Project with Create React App

Upload de imagens no Front End com ReactJS e Context API

java - Unable to access uploaded image from react front-end to

React File Upload with Axios and Progress Bar to Rest API - BezKoder

Autenticando suas aplicações através de reconhecimento facial

Implementing image uploading with Type-GraphQL, Apollo and TypeORM

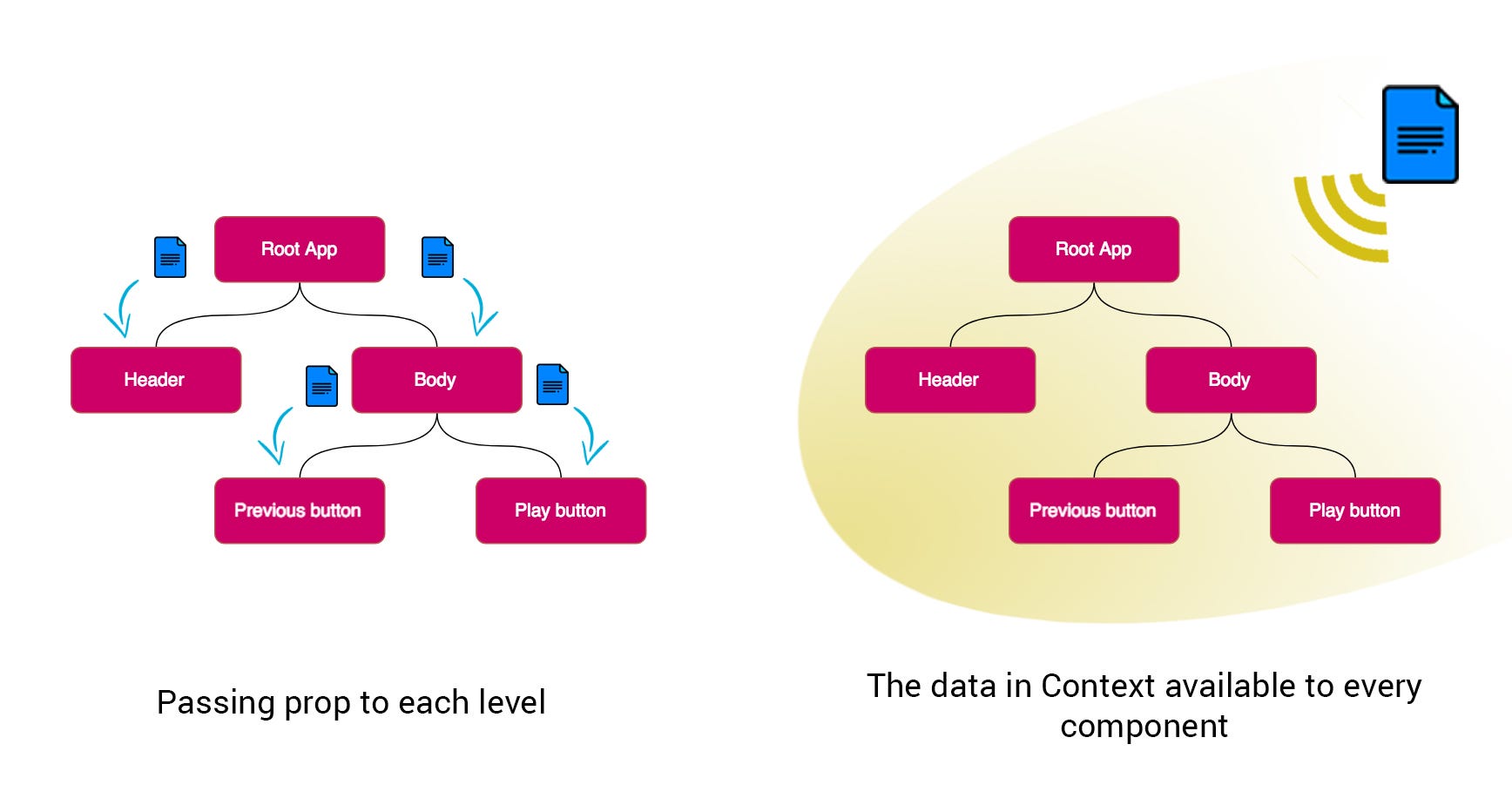
Why you should consider the new Context API in React? — A deep

How to Use the React Context API in Your Projects

Como criar o formulário upload com React e enviar a imagem para