
How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
4.5 (456) In stock

4.5 (456) In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
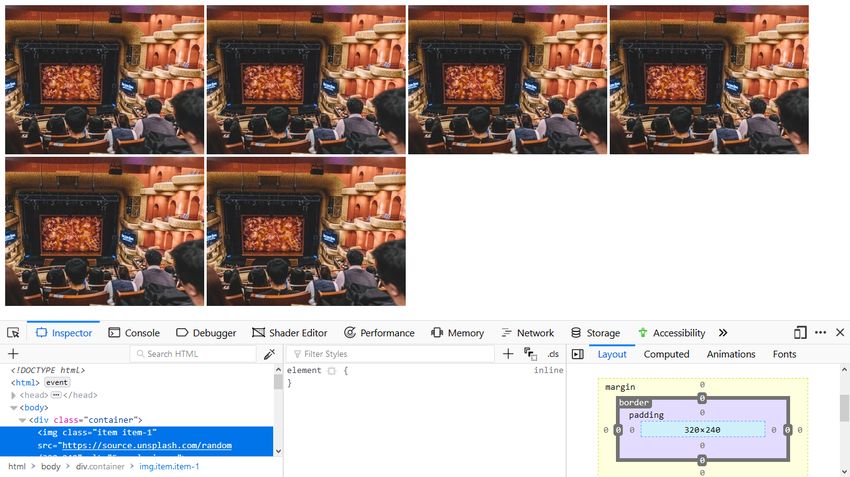
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

html - How to autofit image in container with constant aspect ratio using only CSS? - Stack Overflow

How to Create a Responsive Image Gallery with Flexbox - Developer Drive

HTML & CSS. HTML (the Hypertext Markup Language)…, by Umesh Maurya
What is the use of the align attribute in a p tag? - Quora

Creating a Working HTML Contact Form

How to Auto Resize an Image To Fit Inside a Div While Maintaining Size Ratio

Giving an HTML date input a placeholder with JavaScript - DEV Community

How to set div width to fit content using CSS ? - GeeksforGeeks
What is the purpose of using a print stylesheet in HTML/CSS? - Quora