
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox
4.6 (201) In stock

4.6 (201) In stock
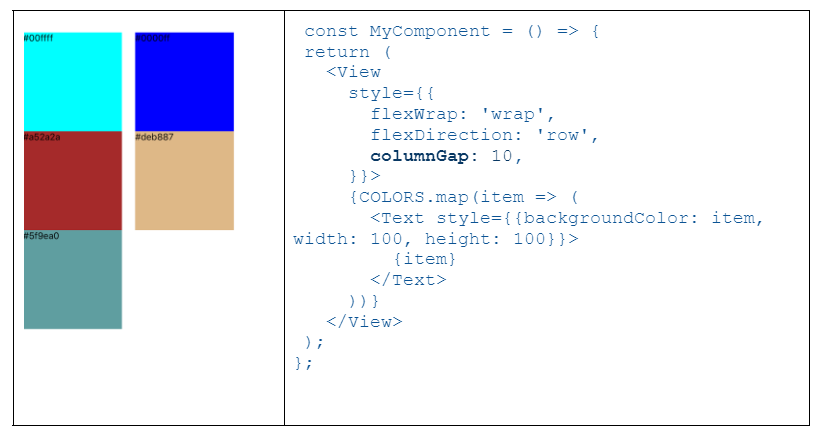
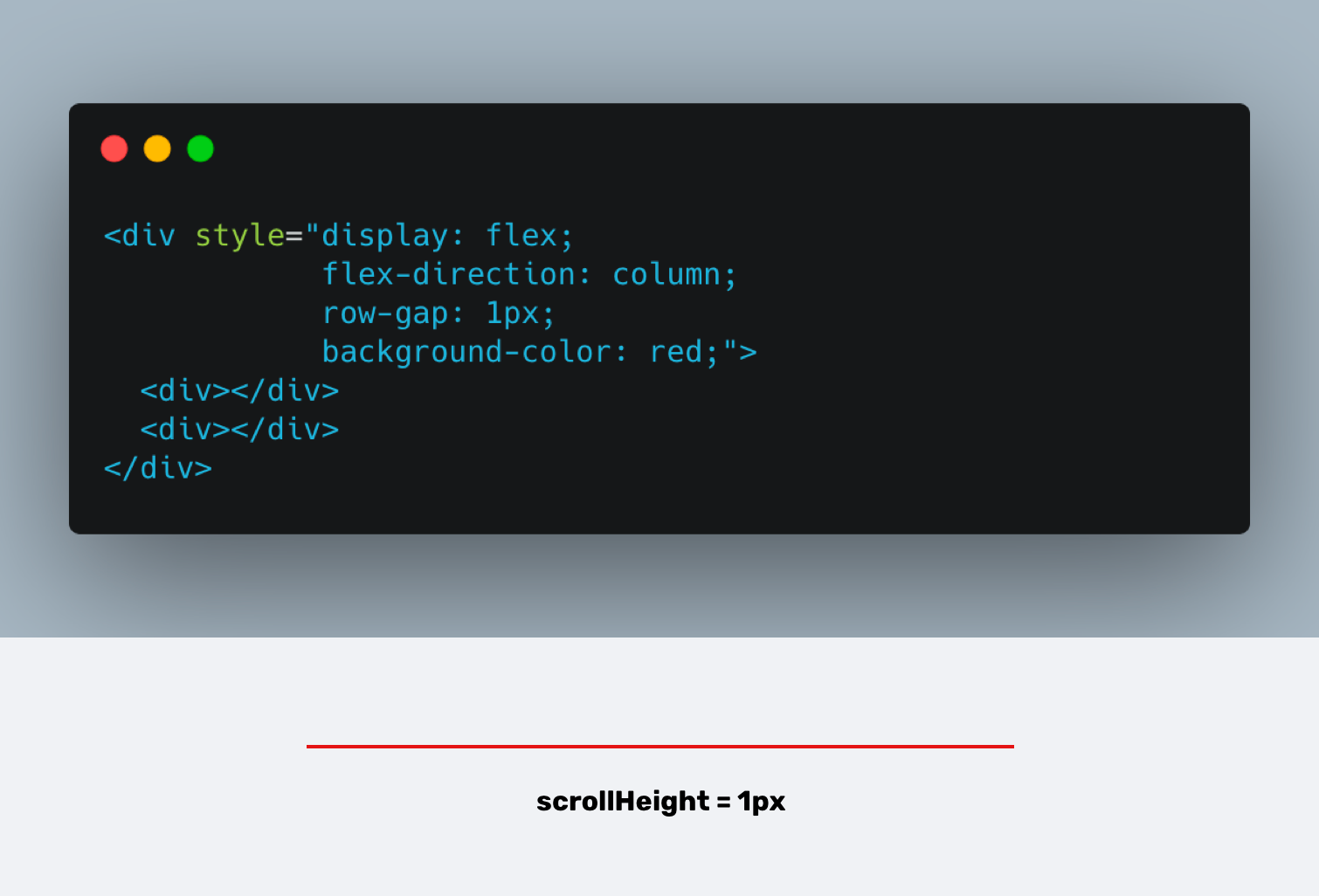
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

miro./v2/resize:fit:1400/1*ain7b1Hd_GW2l

How to add Grid Layout in React Native

CSS grid-gap Property - GeeksforGeeks
gap property not working (React Native) · Issue #3628 · styled-components/styled-components · GitHub

gap CSS-Tricks - CSS-Tricks

Feature Detecting CSS Flexbox Gap Support –

miro./v2/resize:fit:1358/1*A_emWrOTdFpJl

Minding the gap CSS-Tricks - CSS-Tricks

CSS, Flexbox Gap