
How to make an element width: 100% minus padding ? - GeeksforGeeks
4.9 (796) In stock

4.9 (796) In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here

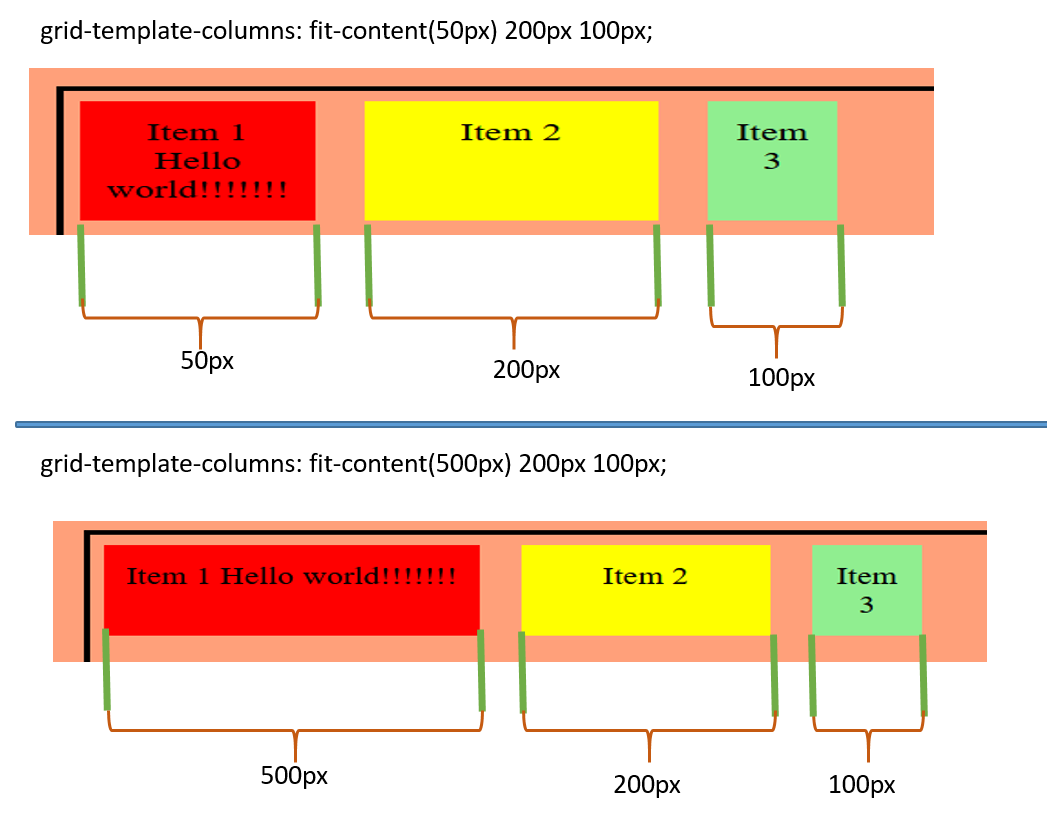
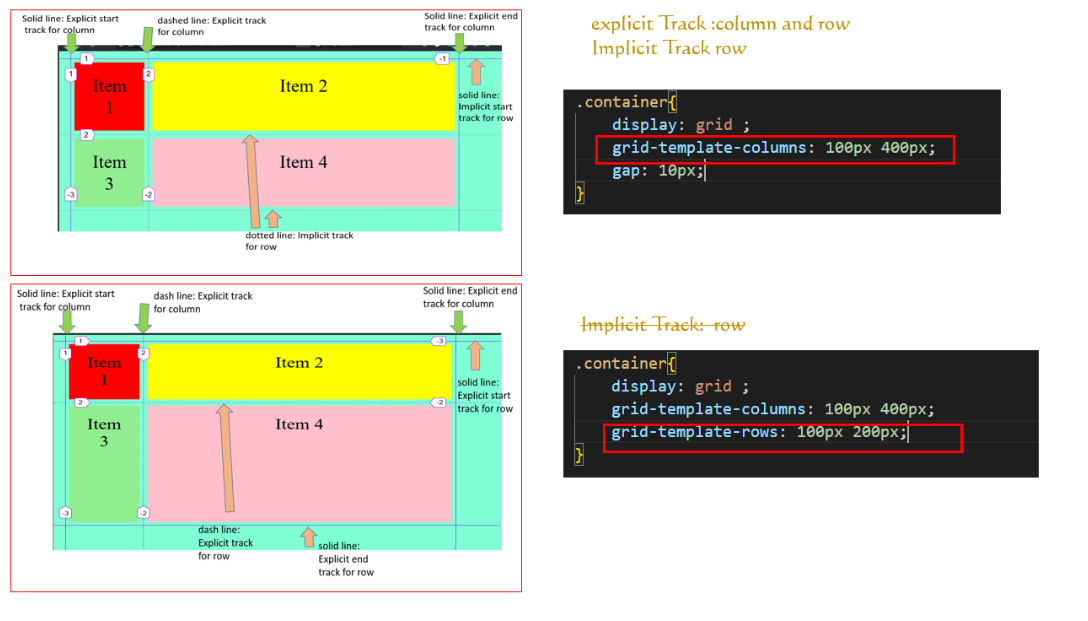
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

Wad Imp Questions
.png)
CSS Margin - GeeksforGeeks

A Complete Guide to calc() in CSS

Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

Adjusting the borders, margin & padding of the elements, Amogh Saxena

Page 2 – Okler Themes
What is the use of list-style-type in CSS? - Quora

html - Input text with css width 100% larger than container - Stack Overflow

Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

Memory Game in Vanilla JavaScript
Introduction to Cascading Style Sheets (CSS), by JIN

Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page