
New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit
4.6 (515) In stock

4.6 (515) In stock
Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

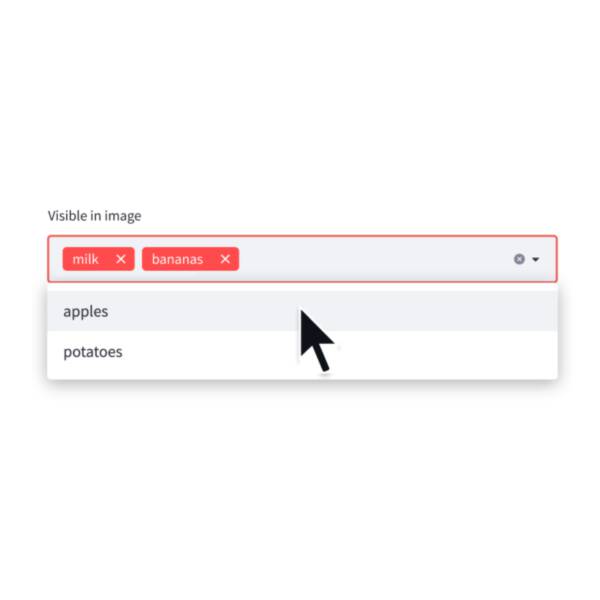
st.multiselect - Streamlit Docs

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

app · Streamlit

streamlit-component-lib examples - CodeSandbox

Aggrid: Tree Data with Checkbox - streamlit-aggrid - Streamlit

New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

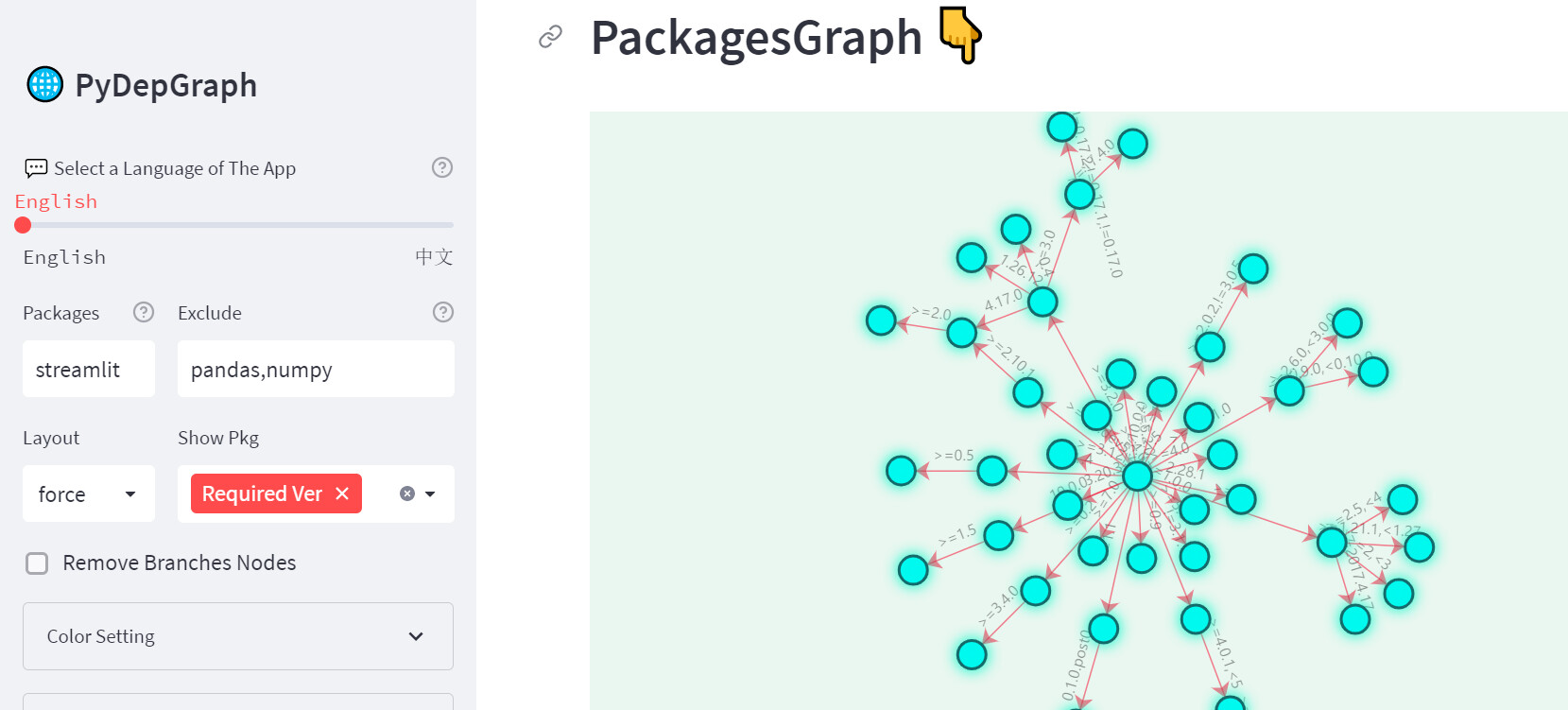
PyDepGraph - 💬 Show the Community! - Streamlit

Streamlit • A faster way to build and share data apps

Select All' on a Streamlit Multiselect - 🎈 Using Streamlit - Streamlit

st.checkbox - Streamlit Docs

Streamlit Tutorial For Beginners - #part1 Visualization, SideBar, CheckBox, SelectBox

Widget/Checkbox state doesn't persist on rerun - 🧩 Custom Components - Streamlit

New component: streamlit-condition-tree, an elegant way to filter a DataFrame & build a query - 🧩 Custom Components - Streamlit