
html - How do I align these DIV Elements to the top? - Stack Overflow
5 (795) In stock

5 (795) In stock
I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

html - CSS bottom align and push top content - Stack Overflow

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

css - Align flex children to top - Stack Overflow

html - How to align overflow text at div box center? - Stack Overflow

html - How can I align items in

Flexbox - Learn web development

Ordering flex items - CSS: Cascading Style Sheets

html - Align div to start at the center of row - Stack Overflow

html - Aligning text in div - Stack Overflow

How can I align html grandchildren based off CSS Grid Lines? - Stack Overflow

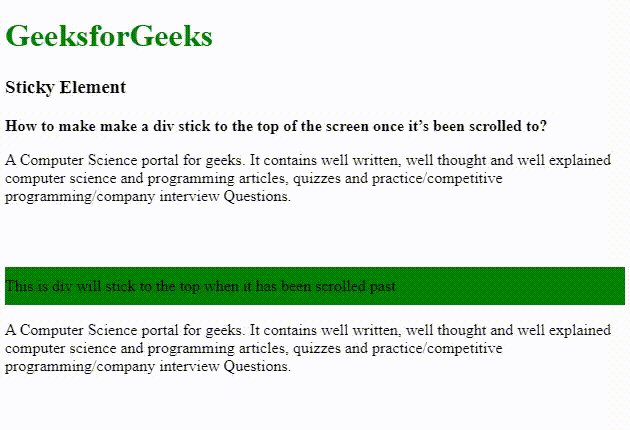
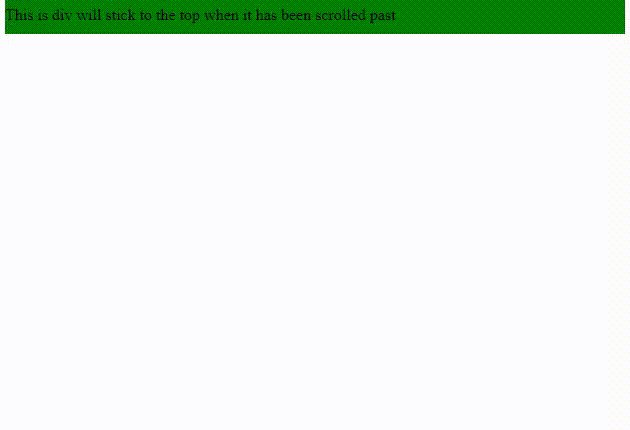
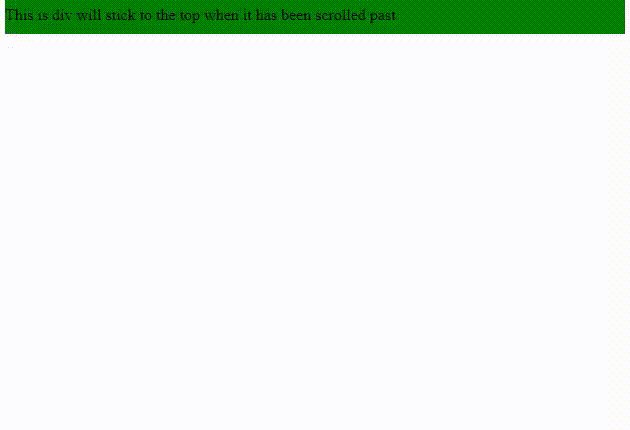
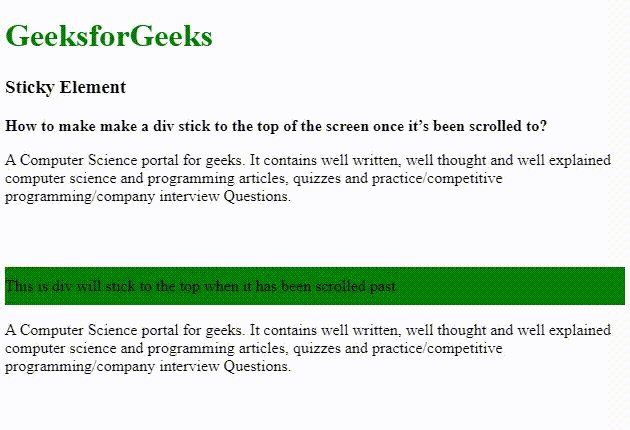
How to make a div stick to the top of the screen ? - GeeksforGeeks

html - Bootstrap - align button to the bottom of card - Stack Overflow