
What's the Deal With Box Sizing?. Margins, padding, borders, and
4.5 (186) In stock

4.5 (186) In stock
When it comes to CSS, everything is a box. It doesn’t matter if it’s a button, an input, a div, a span, etc. At the end of the day, they’re all boxes in the viewport. You can see this pretty easily…

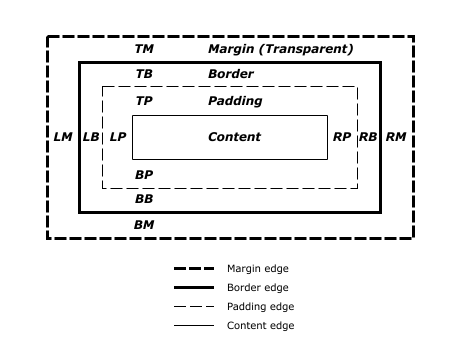
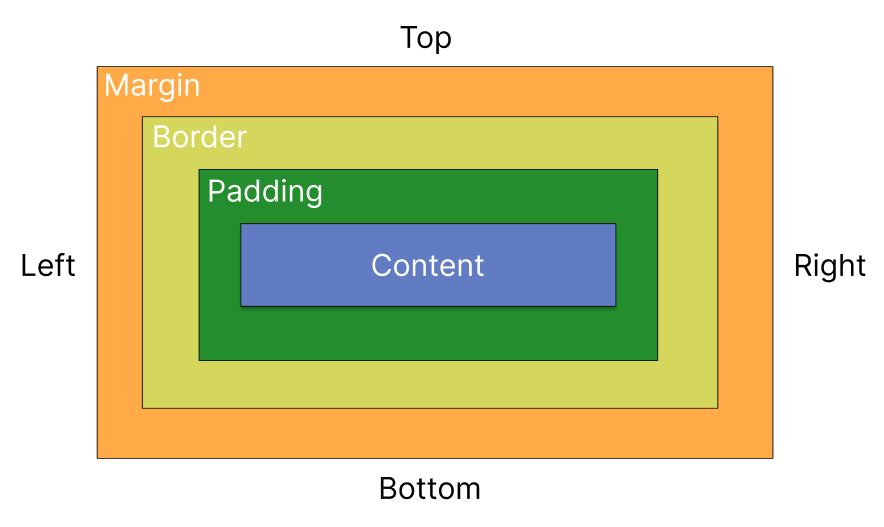
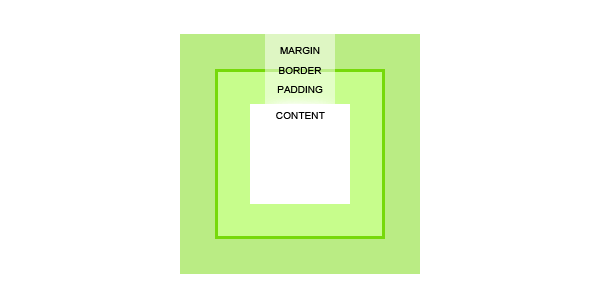
Box model

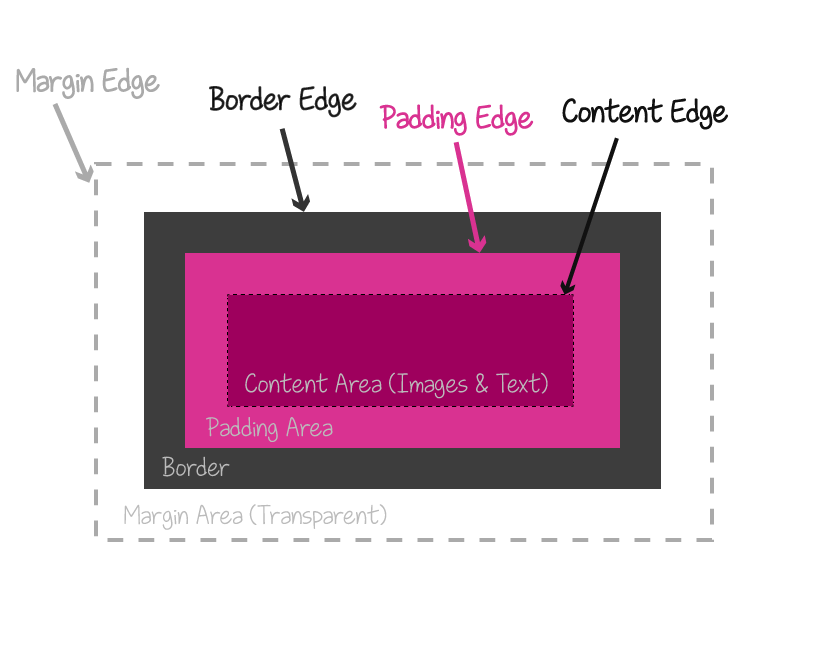
CSS Box Model Tutorial

How The CSS Box Model Works and How It Affects Your Web Design

What Is The CSS Box Model? - Scaler Topics

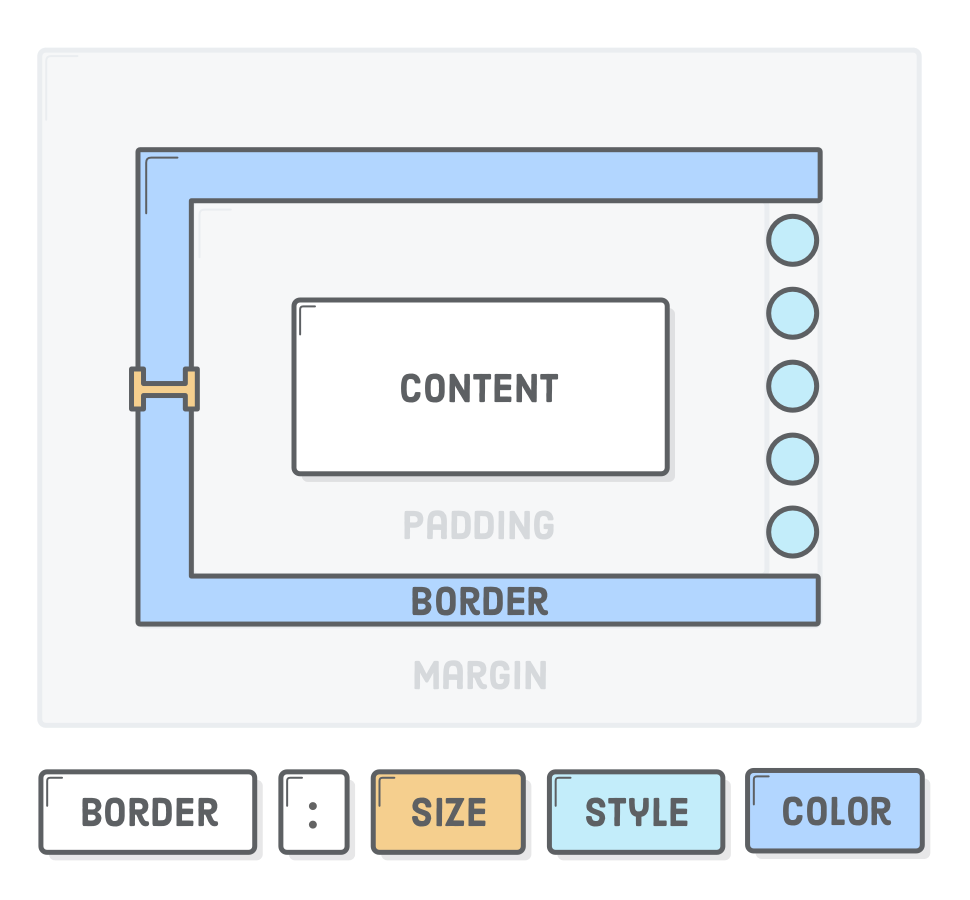
padding Codrops

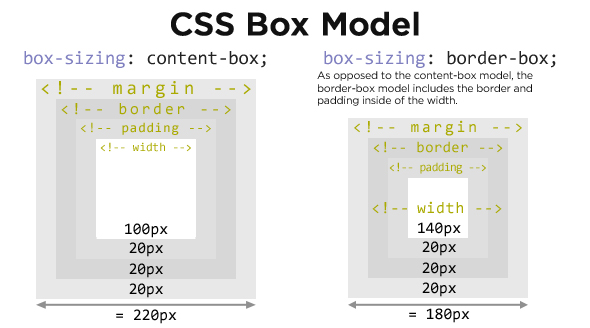
Box-Sizing: The Secret to Simple CSS Layouts [Article]

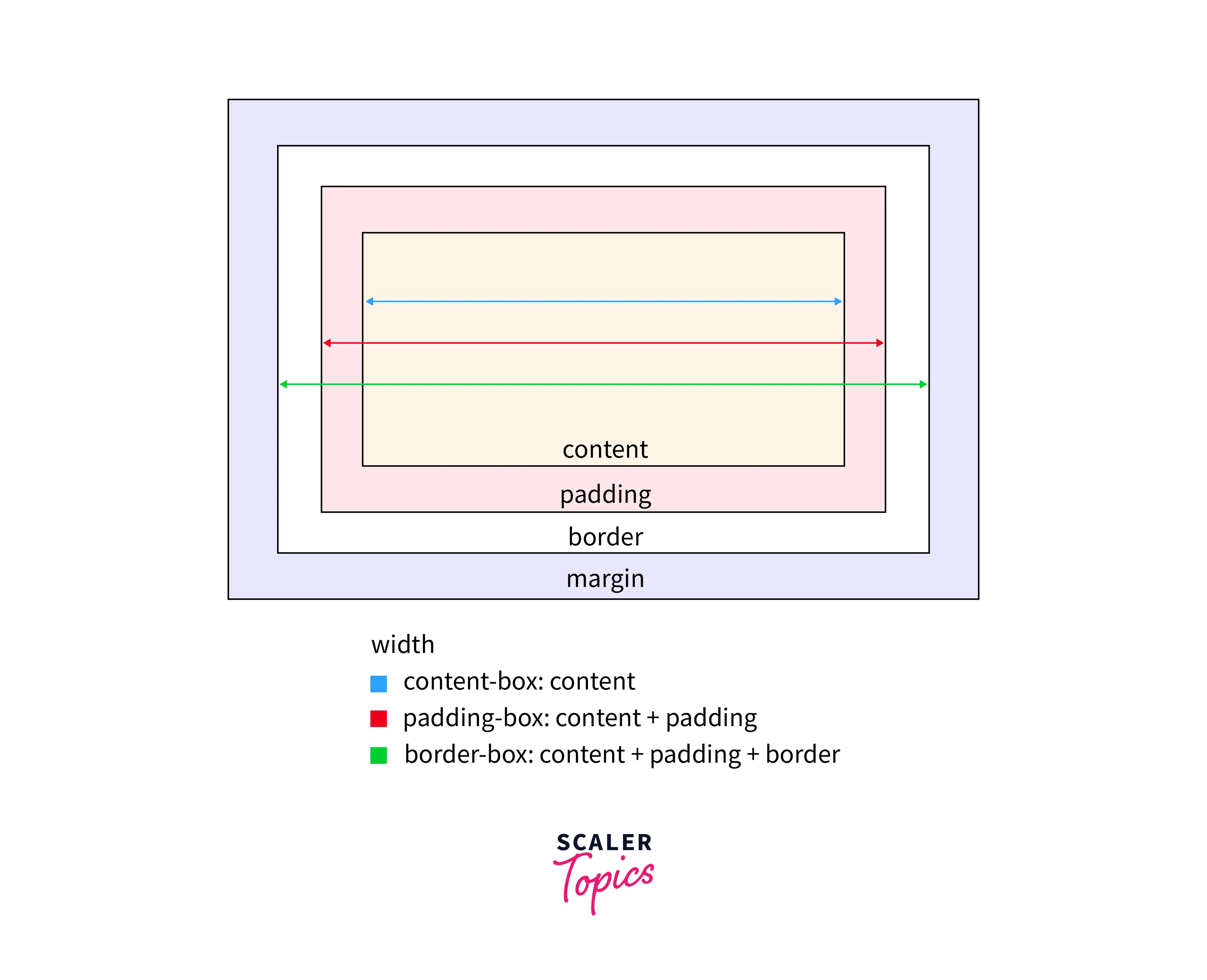
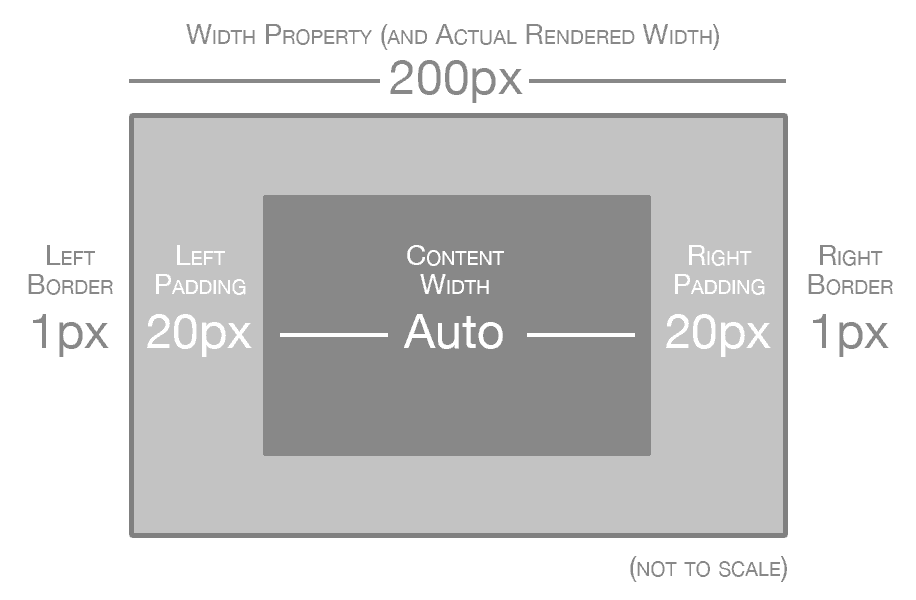
The Box-Sizing Property: Difference between Content and Border

css - Is it best practice to use * {box-sizing: border-box} in 2016 HTML websites? - Stack Overflow

CSS Box Sizing How to use Box Sizing in CSS With Examples

Understanding the Box Model in CSS: Exploring margin, border, padding, and content., by Enes Akkal

Margin vs Padding in HTML and CSS: Differences and How to Use

How is border-box different from content-box ? - GeeksforGeeks

CSS box model - Wikipedia

CSS Box-Sizing for Noobies