
jQuery Width and Height of HTML Element - Examples - TutorialKart
4.7 (137) In stock

4.7 (137) In stock
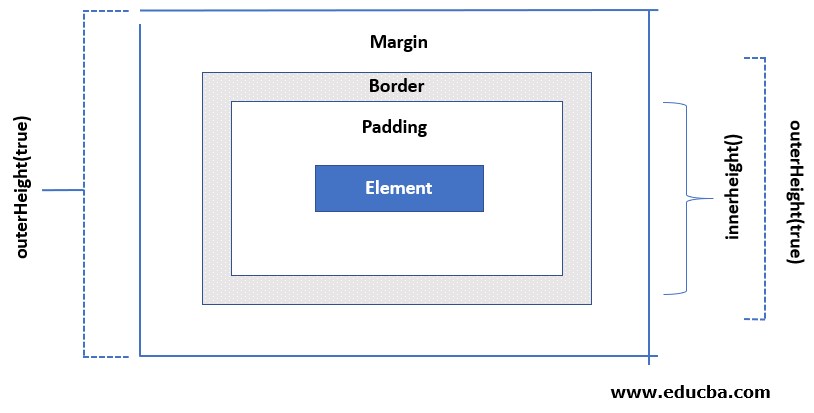
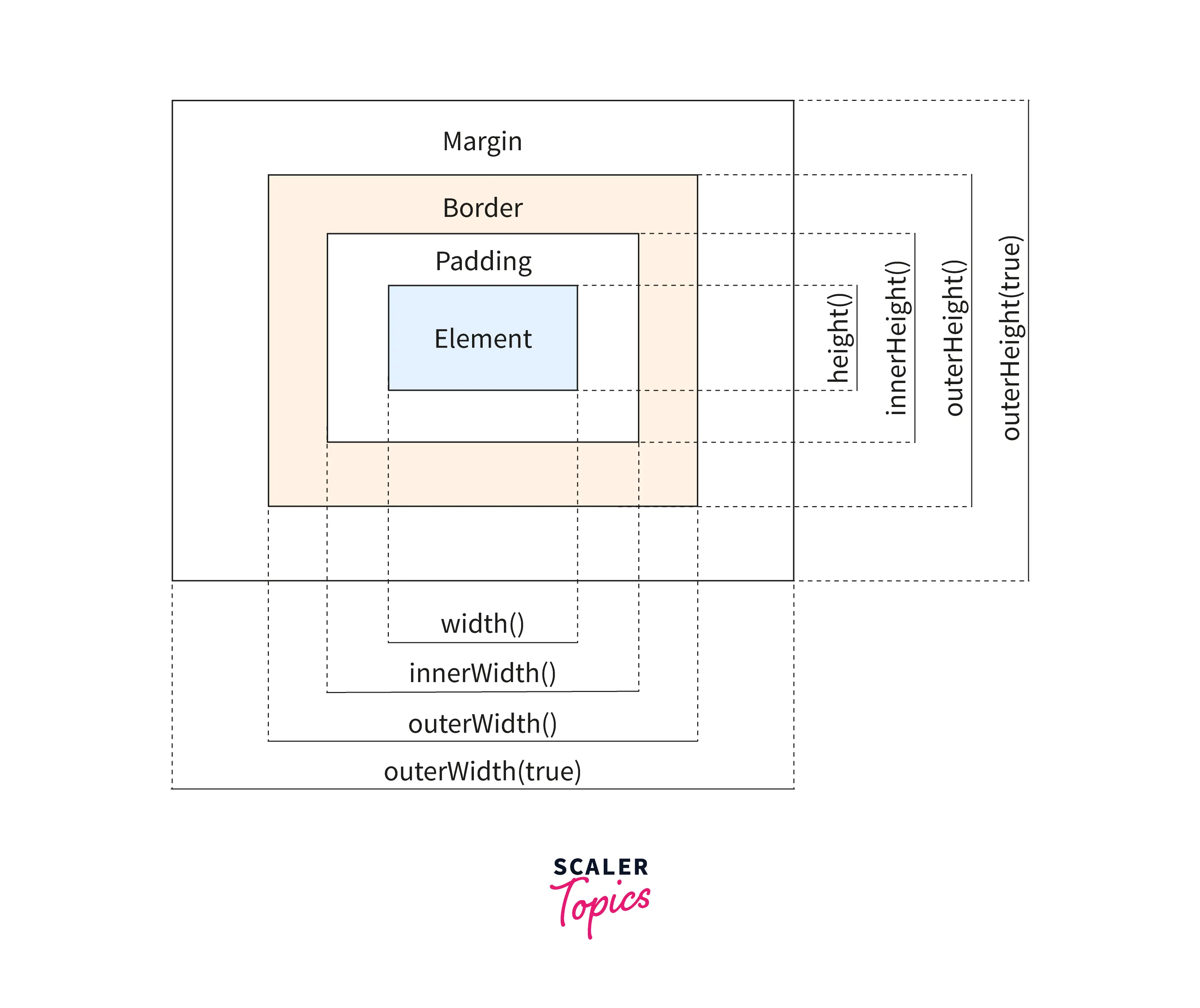
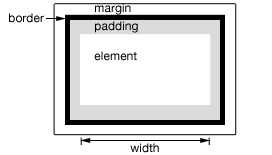
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

jQuery outerHeight() Examples of jQuery outerHeight() Method

Get File Size in Bytes in Bash - TutorialKart

JavaScript width, height 구하기, jQuery width(), height() 구하기

Awesome Nice List Treasure — Explore The Web Like A Pro
Element size and scrolling

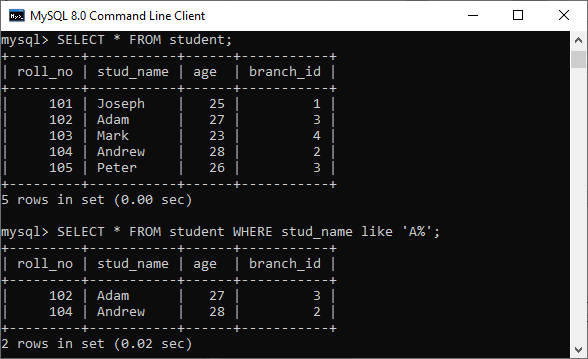
SQL Interview Questions (2023) - javatpoint
GitHub - CSwala/awesome-computer-science: An awesome list of

jQuery Tutorials #37 - using jquery height() method to get the height of an html element

Dimension Manipulation using jQuery

How to get the rendered height of an element ? - GeeksforGeeks

width() jQuery API Documentation

jQuery Tutorial - 82 - width/height

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

Click a Link based on Partial Link Text - Selenium Java - TutorialKart

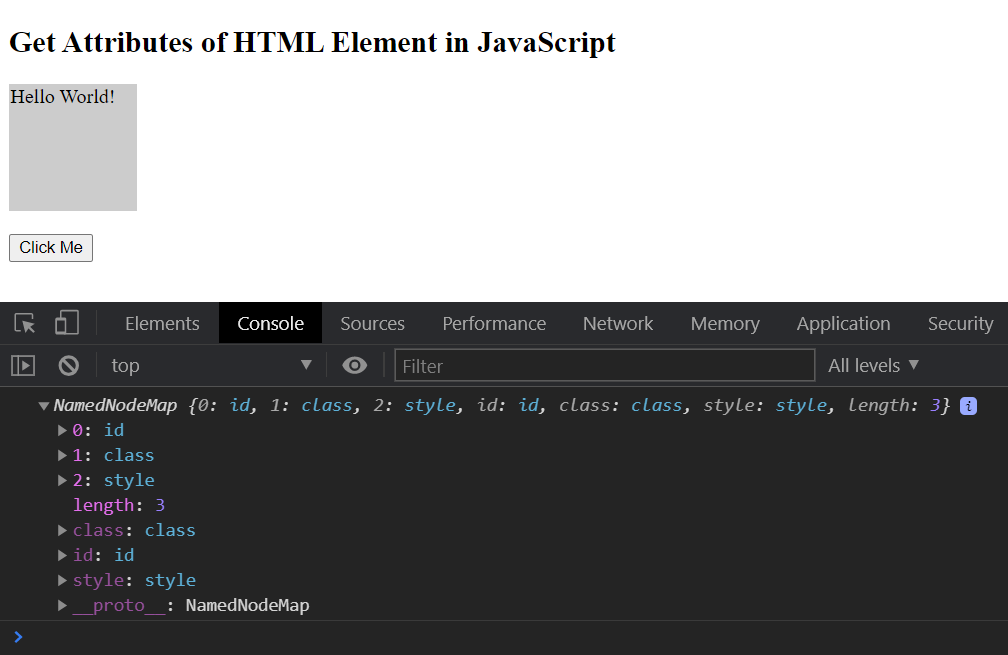
How to get Attributes of HTML Element Element in JavaScript?