
A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
4.9 (784) In stock

4.9 (784) In stock
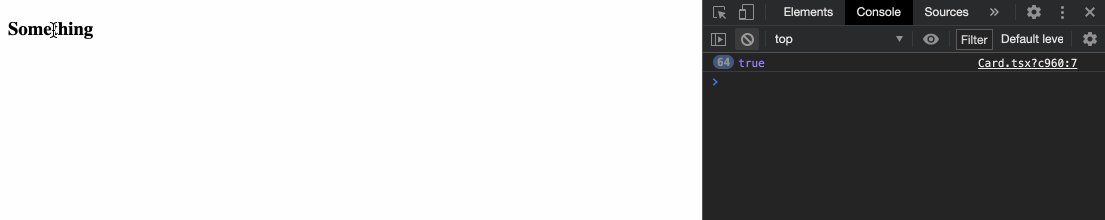
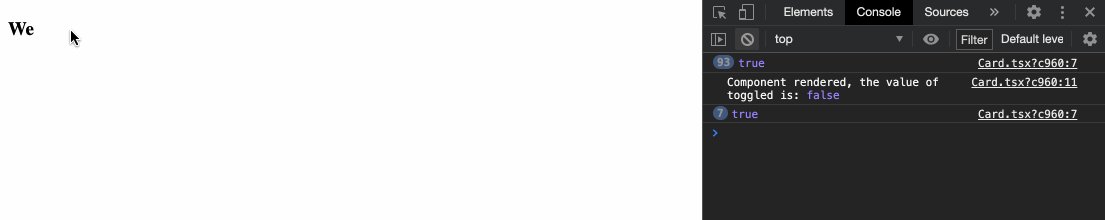
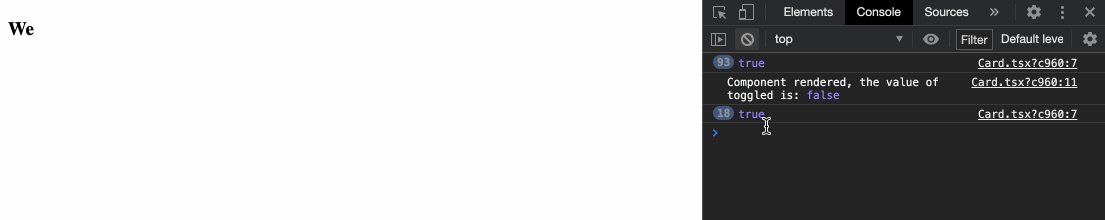
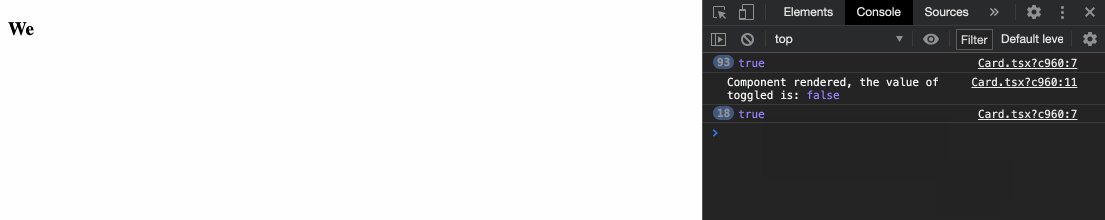
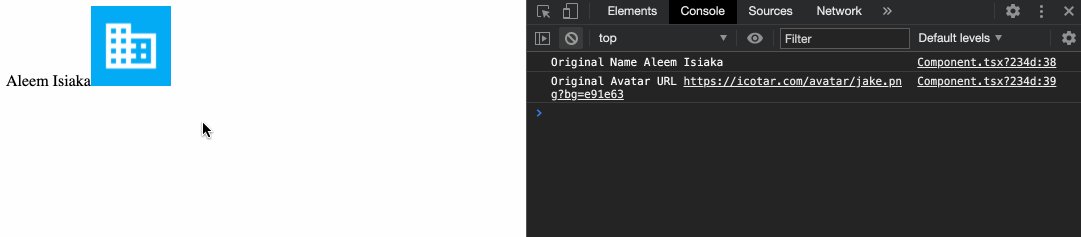
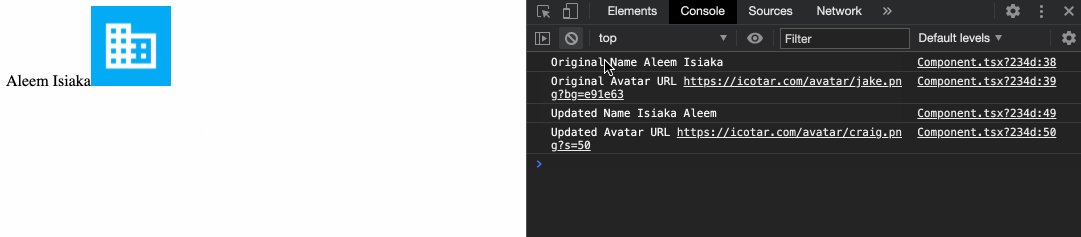
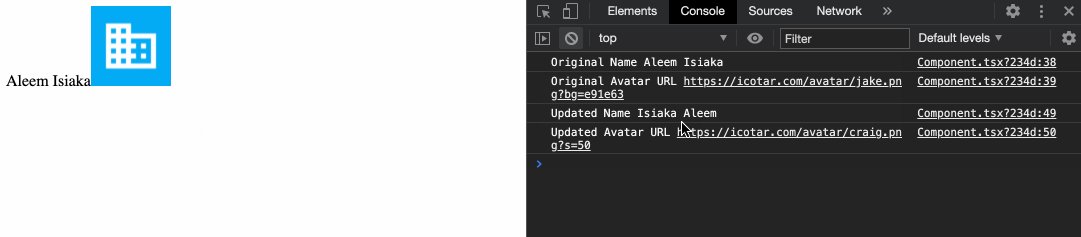
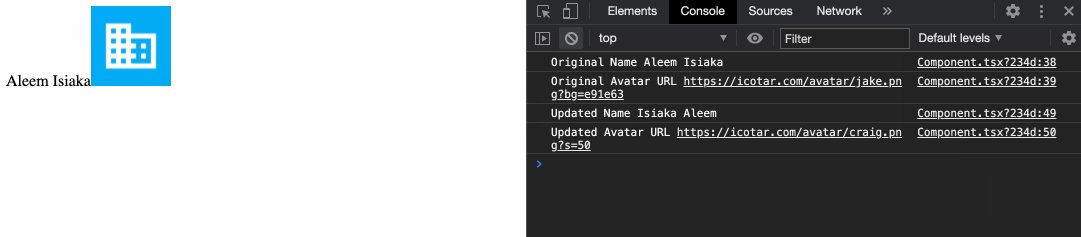
In a React component, `useState` and `useReducer` can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the `useRef()` hook to keep track of variables without causing re-renders, and how to enforce the re-rendering of React Components.

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine