
style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for
4.8 (234) In stock

4.8 (234) In stock
I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone
.gif)
Bootstrap 5 Breakpoints Media queries - GeeksforGeeks

How to Build a Blog with the Ghost API and Next.js

Avada Size Chart & Size Guide - Shopify Size Chart / Size Guide

English Catalogue 2019 by Portwest Ltd - Issuu

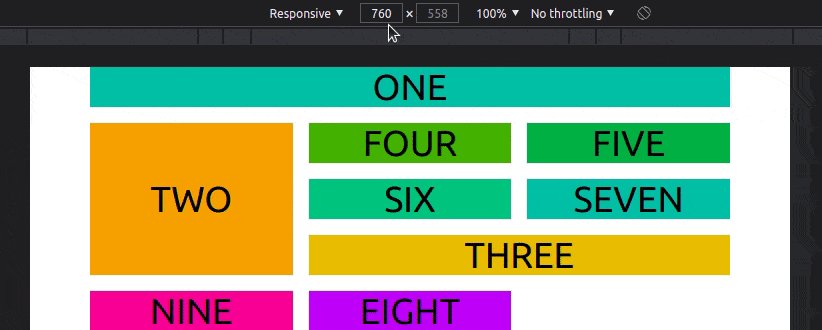
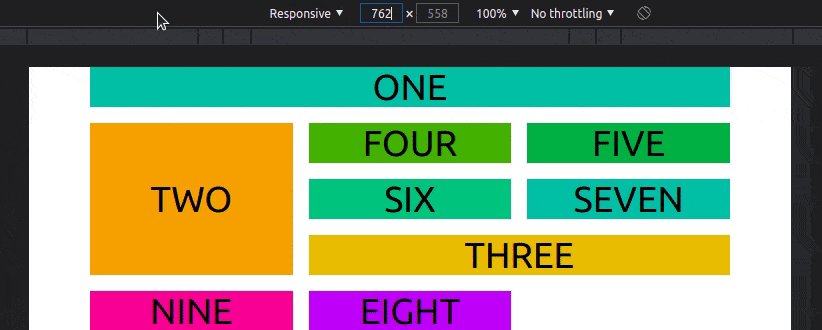
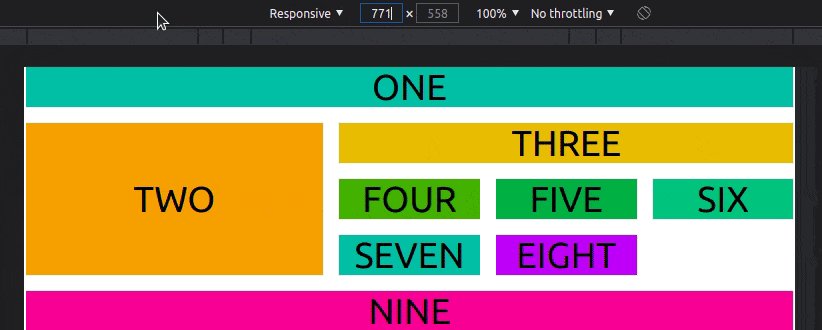
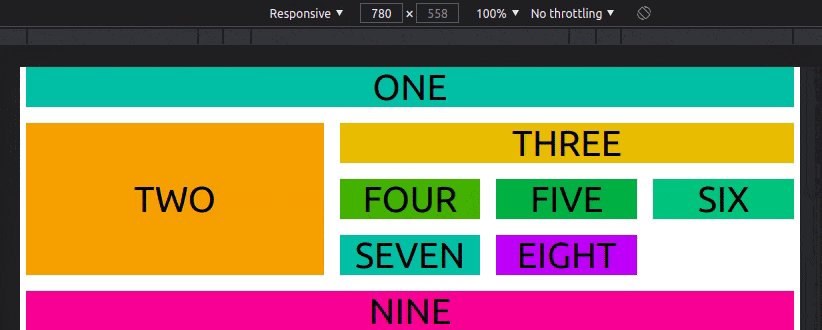
How to Use Tailwind CSS Grid

How to Inspect Element: Simple Methods for Editing a Web Page

The downsides of design systems. 13 issues design and engineering

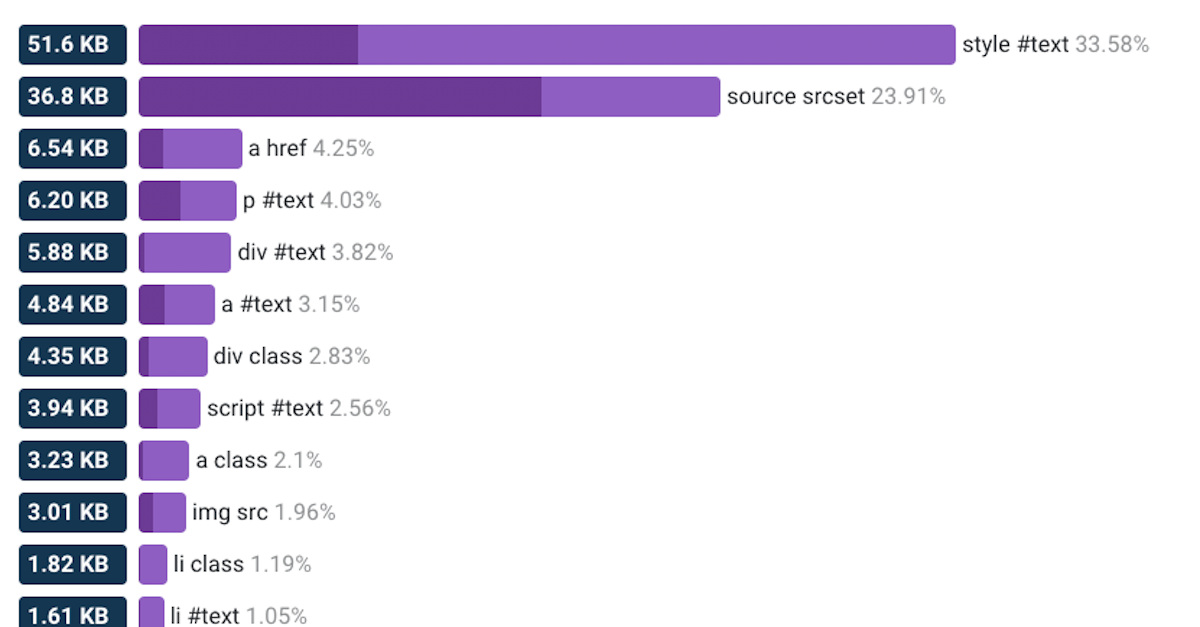
HTML Size Analyzer

Master Google Apps Script UIs — Part 3: Tailwind CSS Makeover

style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for typography in a Design System Manager (DSM) - User Experience Stack Exchange