
Using CSS transitions - CSS: Cascading Style Sheets
4.8 (446) In stock

4.8 (446) In stock
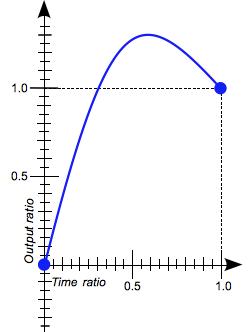
CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.

About CSS (Cascading Style Sheets)

Build a Responsive Pricing Table with Neat Hover States Pricing table, Web development design, Web design pricing

Cascading Style Sheets (CSS)

Using CSS transitions - CSS: Cascading Style Sheets

How do you make Twitter Bootstrap Accordion keep one group open?

10 Best CSS Animation Courses for 2024: Bring HTML to Life — Class

A simple webpage containing a header of Hello World, and a paragraph that says This is my first CSS example

The online code editor for web apps. Powered by Visual Studio Code. - StackBlitz

Animatable: One property, two values, endless possibilities

SVGOMG - SVGO's Missing GUI

HTML Global id Attribute Global, App development, Attribute

Cascading Stylesheets (CSS) - FineProxy Glossary

What is CSS?, Overview & Examples - Lesson

CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style

Cool CSS Animation Examples You Can Use Too