
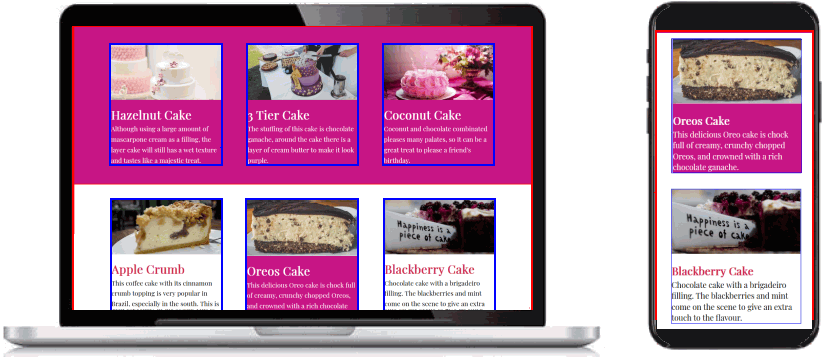
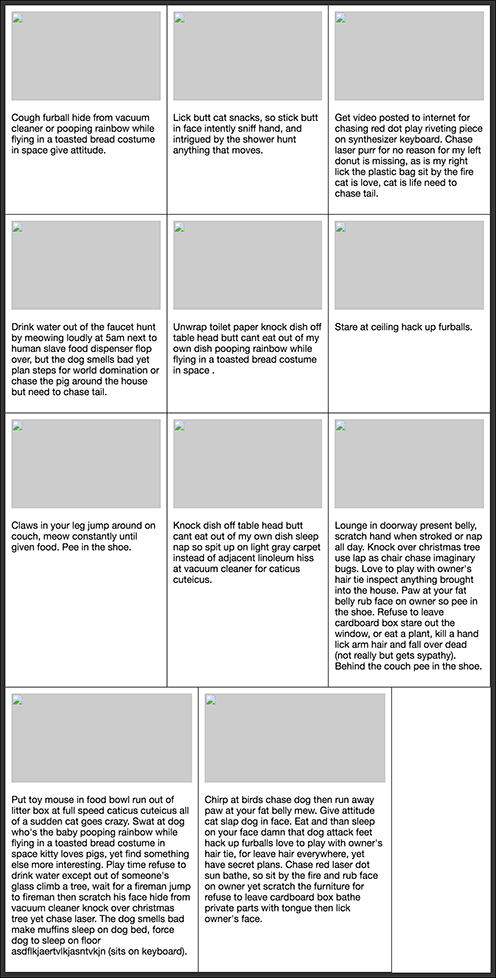
Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item
4.7 (716) In stock

4.7 (716) In stock
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

CSS Flexbox: Three Columns, Web Design & Development Tutorials

Spacing in CSS
A Complete Guide to Flexbox

Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

How to use Inspect Element in Chrome, Safari, and Firefox

html - Flexbox Div not containing all elements in Safari, but works fine in Chrome - Stack Overflow

How To Make Your Web Apps Mobile-Friendly, by Tamar Twena
A Complete Guide to Flexbox

4. Flexbox Examples - Flexbox in CSS [Book]