
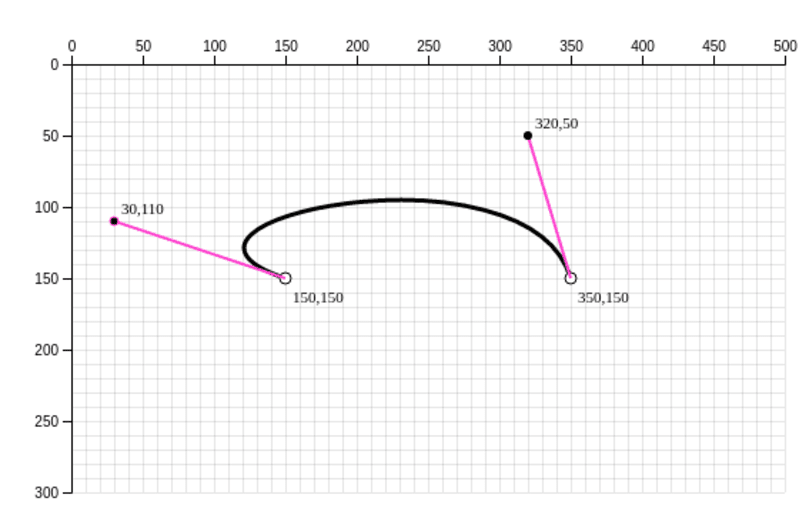
Smooth a Svg path with cubic bezier curves, by François Romain
4.8 (69) In stock

4.8 (69) In stock
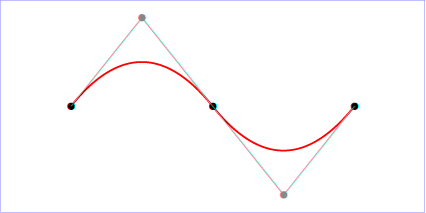
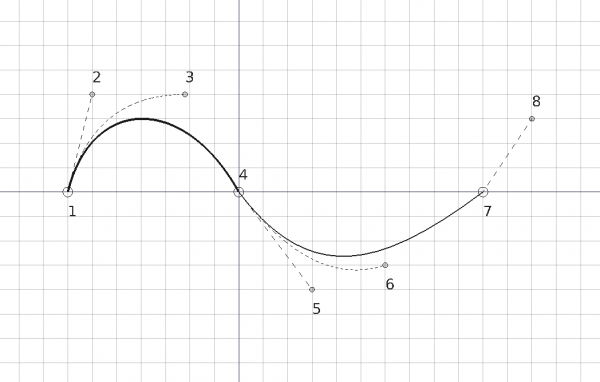
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Smooth a Svg path with cubic bezier curves, by François Romain

Paths — SVG 2

Calculating Cubic Béziers — Using SVG with CSS3 and HTML5 — Supplementary Material

Bézier Curves and SVG Paths - DEV Community

Spline Interpolation With Cubic Bezier Curves Using SVG and Path (make lines curvy)

How to Draw Cubic Bézier Curves on HTML5 SVGs — SitePoint

List: 3D Machine Learning, Curated by Everyday Future

Draft CubicBezCurve - FreeCAD Documentation

Jesper Kiledal Jesper Kiledal
Simplifying Bézier paths

Functions for smoothing polygon curve. (a) Quadratic Bezier; (b) cubic

How to do “Animated Line Chart” in CSS, by JW, The Startup

SVG Path Tutorial • Quadratic and Cubic Bezier Curves

Cubic Bezier Curves with SVG Paths, by Joshua Bragg