
Smooth a Svg path with cubic bezier curves
4.9 (500) In stock

4.9 (500) In stock
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Roman Poludnev on LinkedIn: I have never employed tools like ChatGPT or Copilot for coding since I…

Roman Poludnev on LinkedIn: Yesterday my friend told me that his new work as a content manager seems…

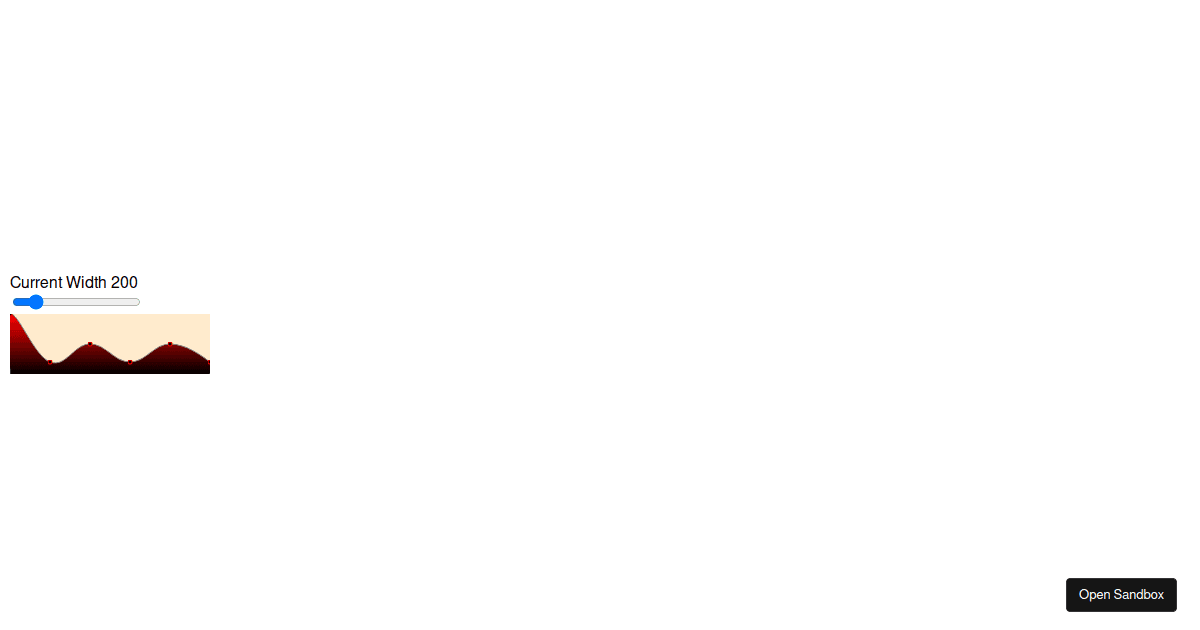
react-area-chart - Codesandbox

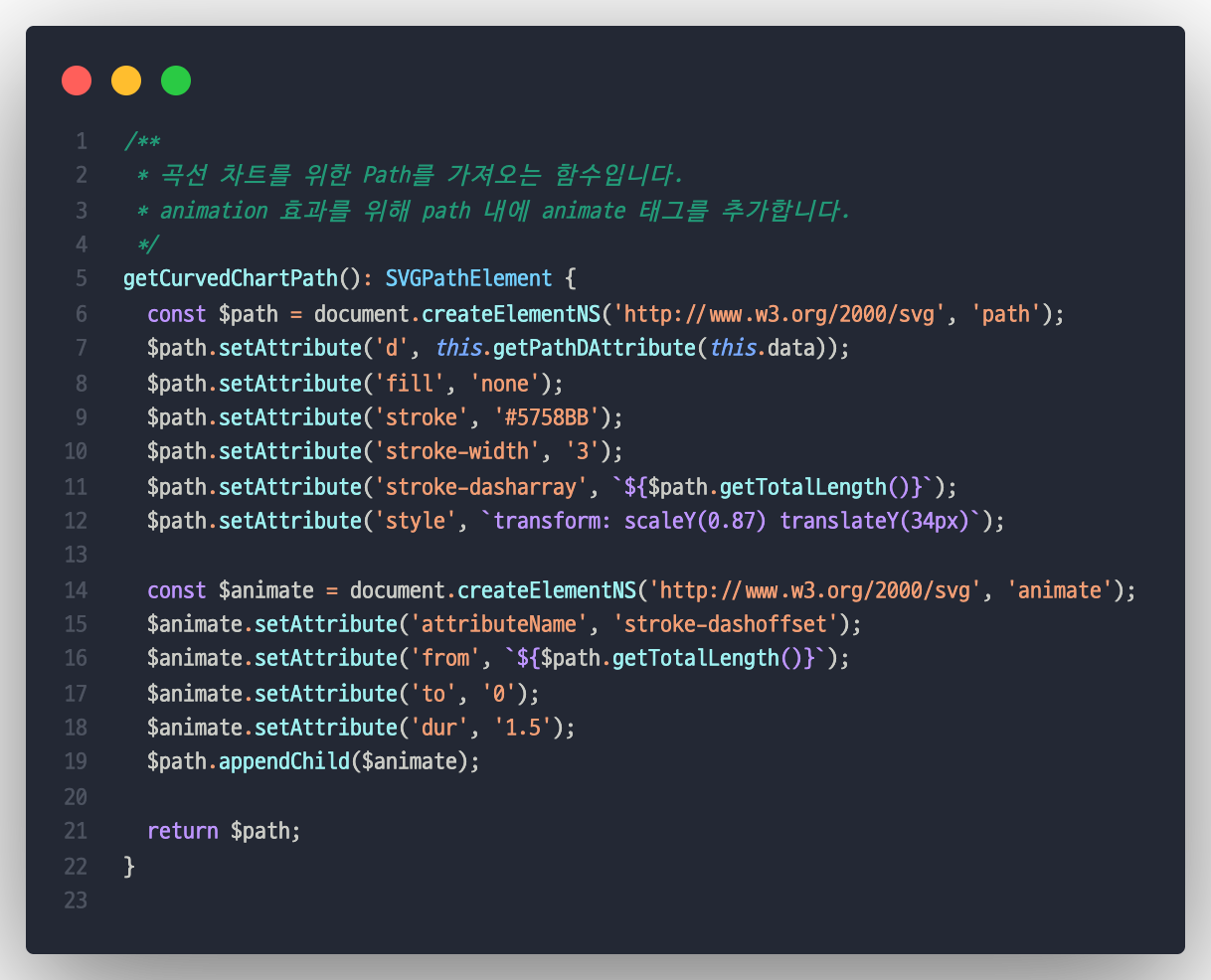
SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

Smooth a Svg path with functional programming, by François Romain

List: 3D Machine Learning, Curated by Everyday Future

How to do “Animated Line Chart” in CSS, by JW, The Startup

Index / ndry #RussiaIsATerroristState

Smoothly close an SVG path with JavaScript - Stack Overflow

Roman Poludnev on LinkedIn: #svg #reactj #charts #frontend #manual