
Ripple Effect Button
4.9 (374) In stock

4.9 (374) In stock
The ripple button effect in interaction design refers to a visual feedback effect where a circular ripple animation expands outward from the point of user interaction (such as a tap or click) on a button or other UI element. This effect gives users the perception of physically pushing a button an

Ripple Effect That Triggers On Click/Tap - Ripple.js

CSS only Ripple effect

Minimal Ripple Effect With JavaScript And CSS - ripple.js

Material Design Button Ripple Effect Using SVG – CodeMyUI

Designing a ripple effect for UI feedback - LogRocket Blog

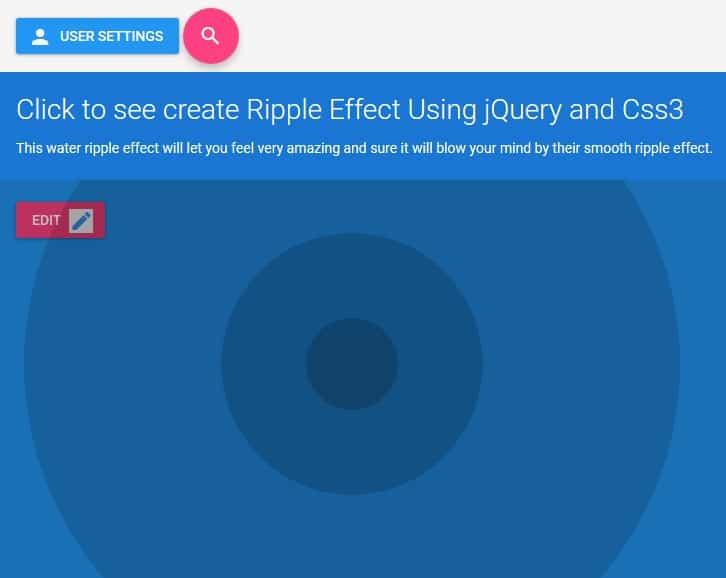
click to ripple using css Archives - Css3 Transition

How to Create a Ripple Effect Button Using HTML and CSS

Ripple Effect in React - DEV Community

Tailwind CSS Ripple - Free Examples & Tutorial

Free Ripple Effect Button Animations

How CSS created a water ripple effect for a button, Na Lin posted on the topic

Button Ripple effect with CSS and Javascript