
Center Button CSS
4.9 (365) In stock

4.9 (365) In stock
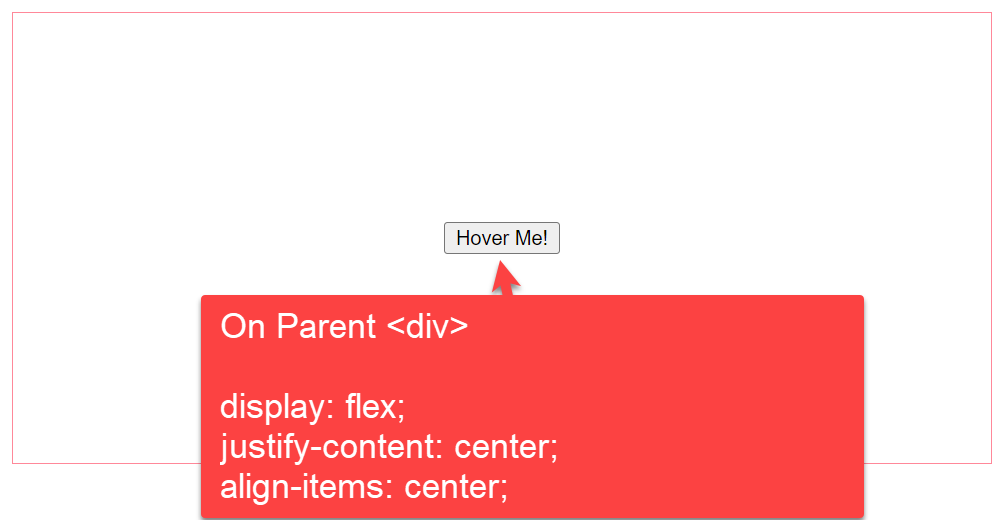
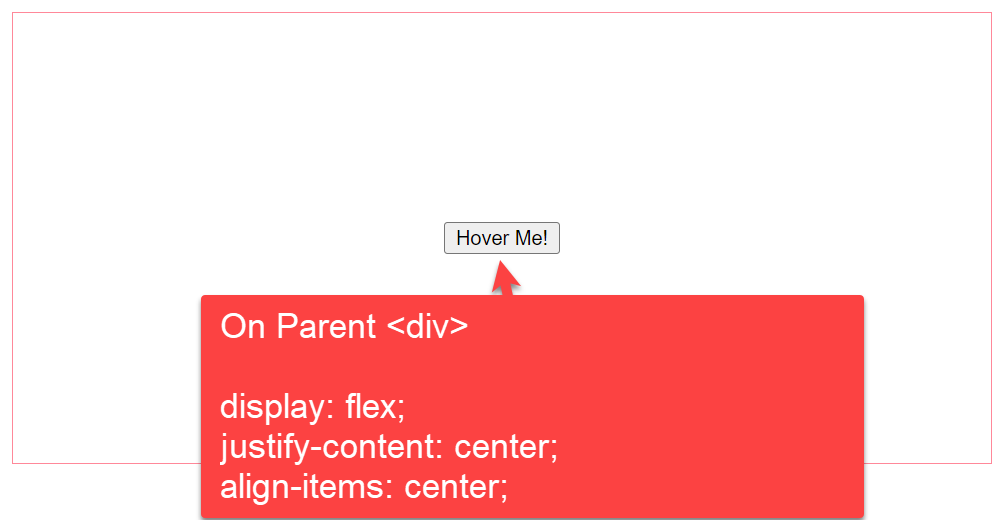
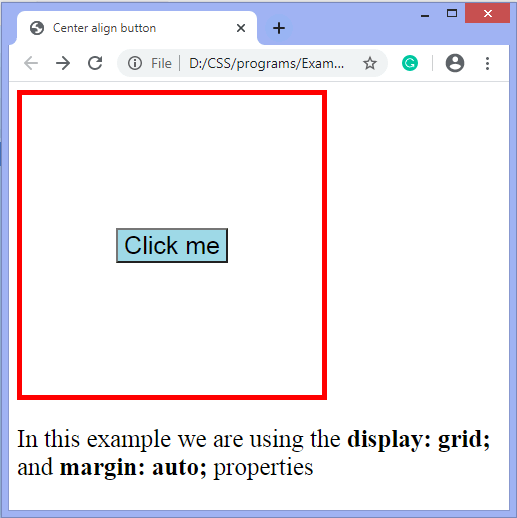
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

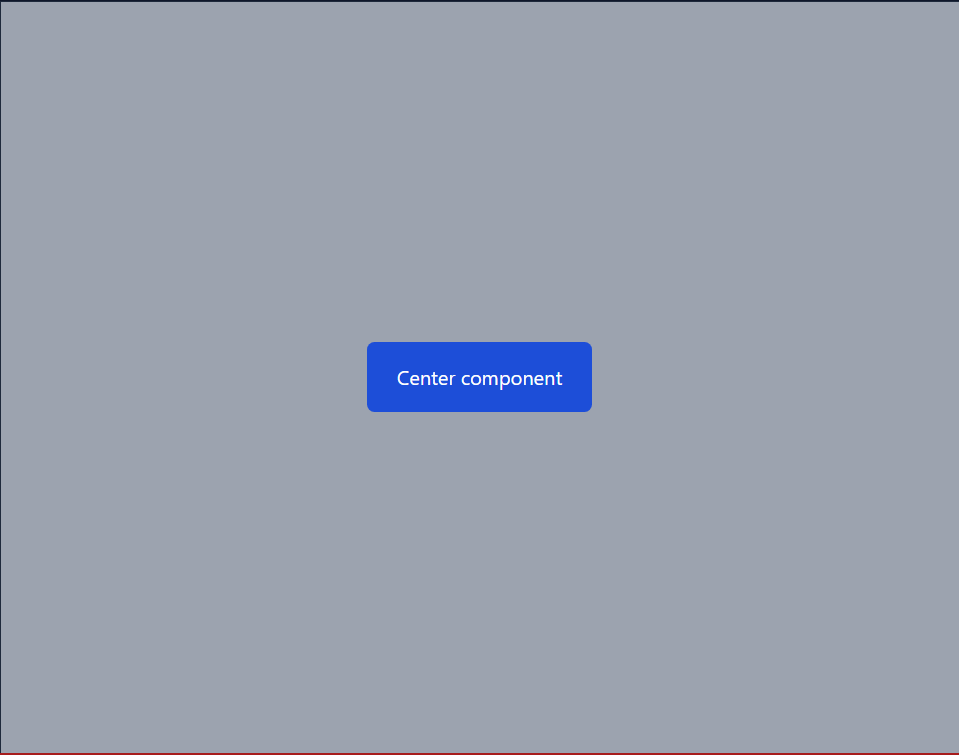
How to center a button element vertically and horizontally with

Tailwind CSS center content vertically and horizontally

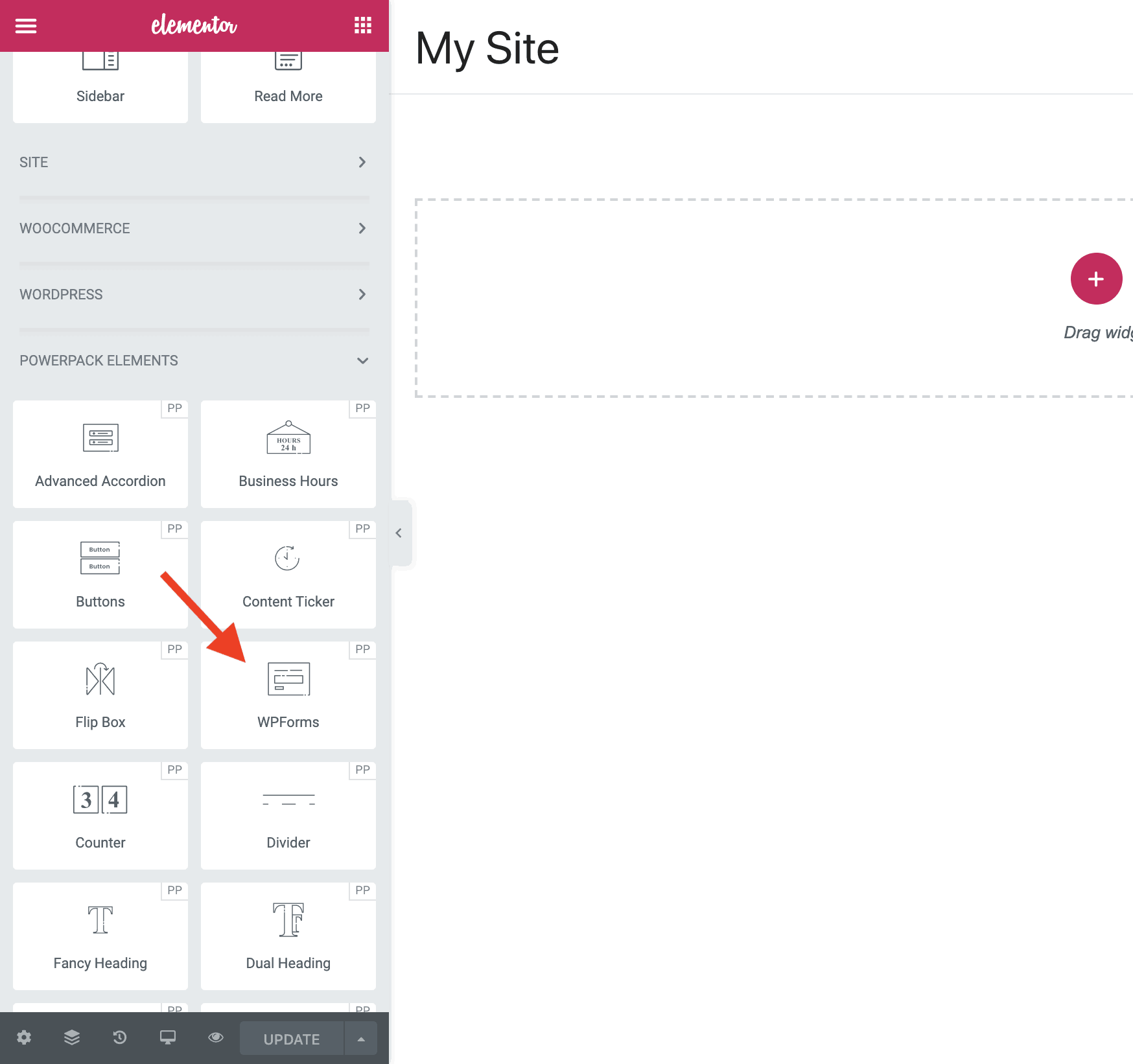
How To Center WPForms Form Without CSS? (One Easy Way)

How to center a button in CSS - javatpoint

Center align CSS button inside a div tag
SOLVED] Button Group - OpenCart Community

How to center a button in Bootstrap - code helpers

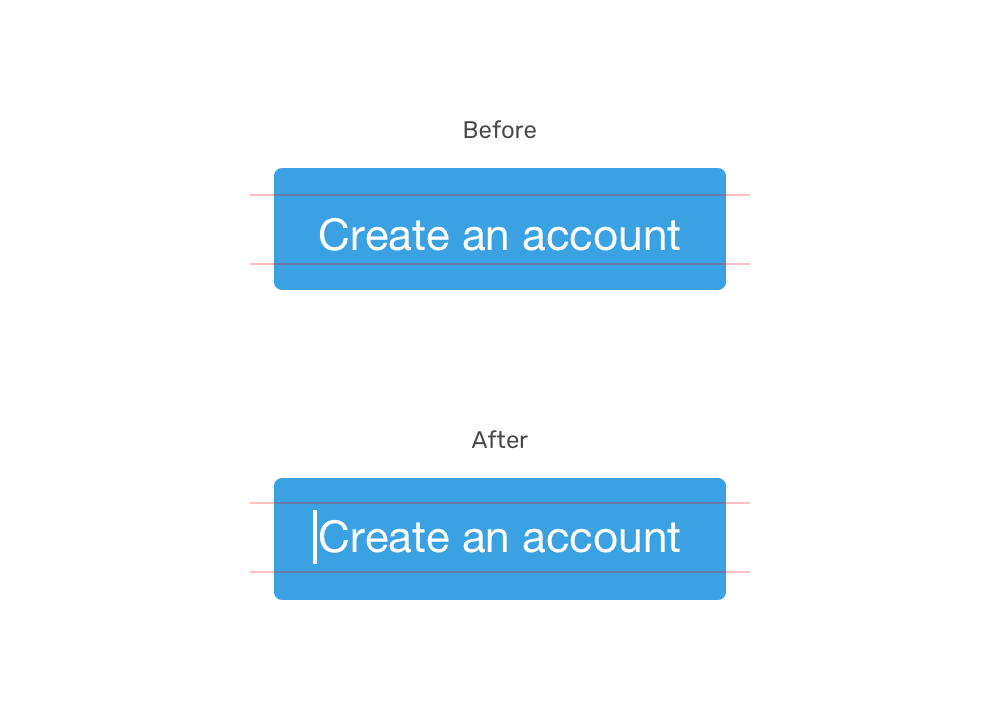
Aligning a Button Label Vertically

Vertical Justify Text Center on Button Using CSS - Fonts, colors

How to center the Contact Form 7 submit button - Eduardo Villão - EN

Add A Button or Text Centered Over An Image In Divi - by Pee-Aye Creative