
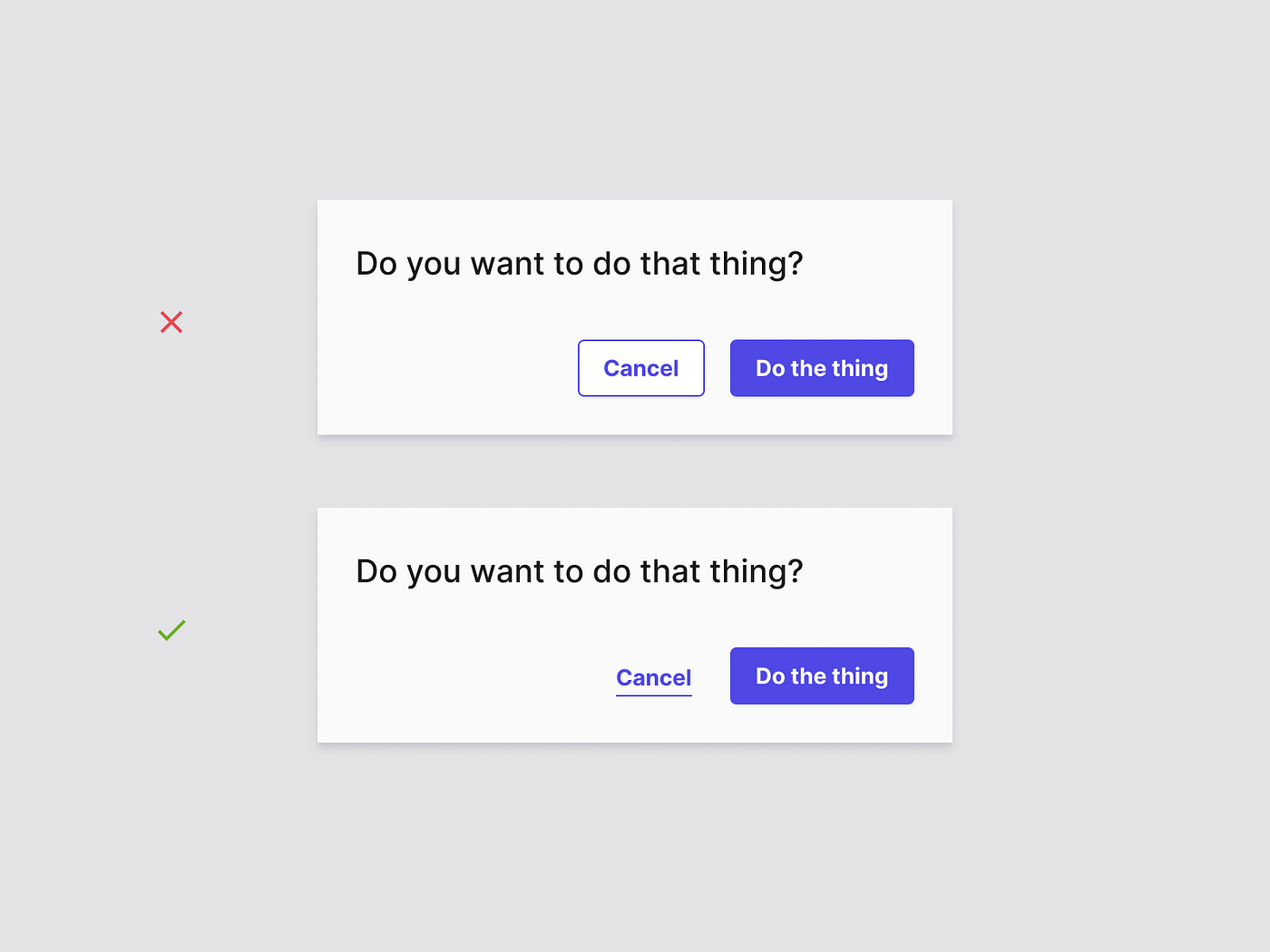
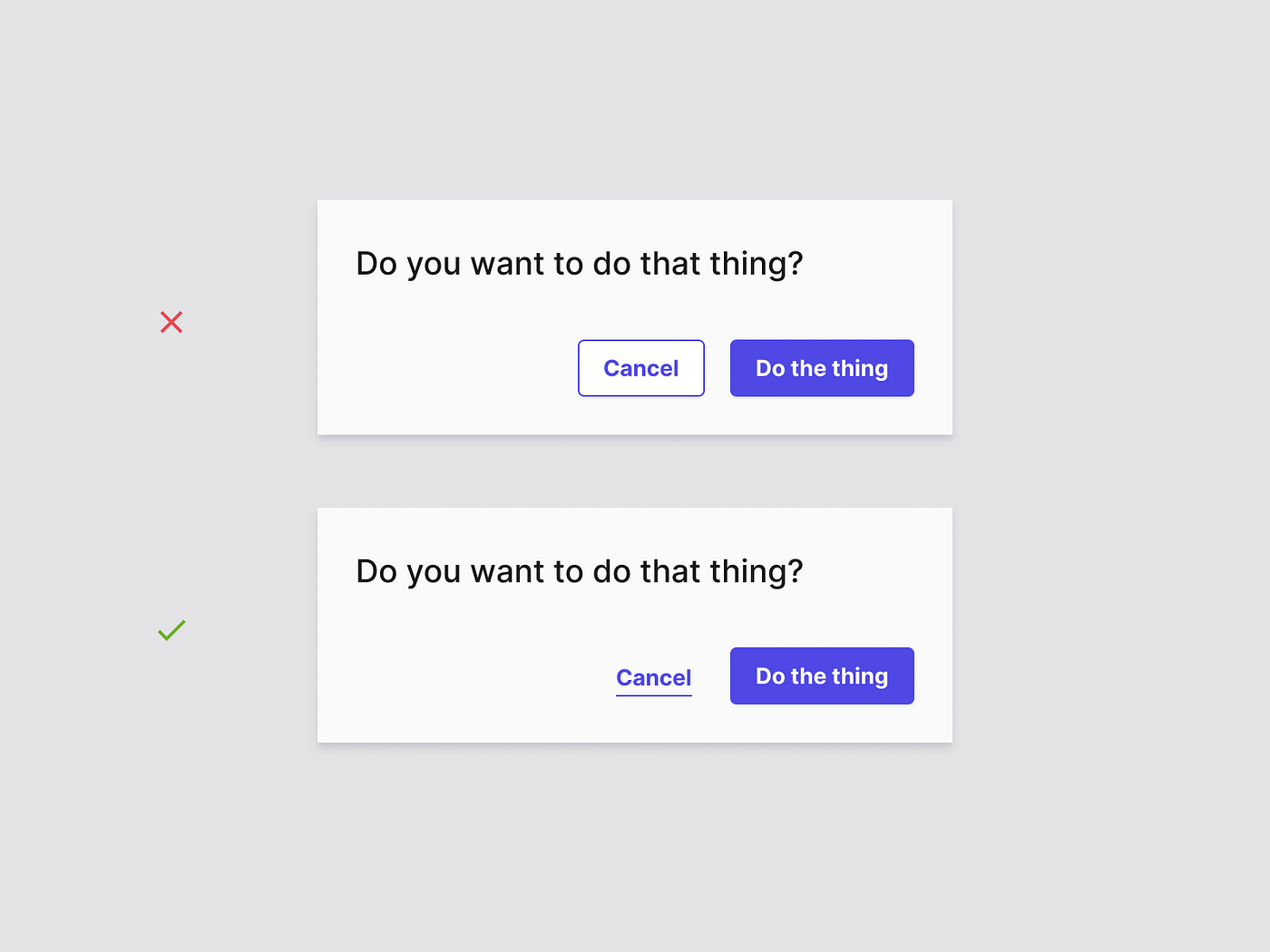
Cancel as a button or a link? Which is best UX practice?
5 (405) In stock

5 (405) In stock

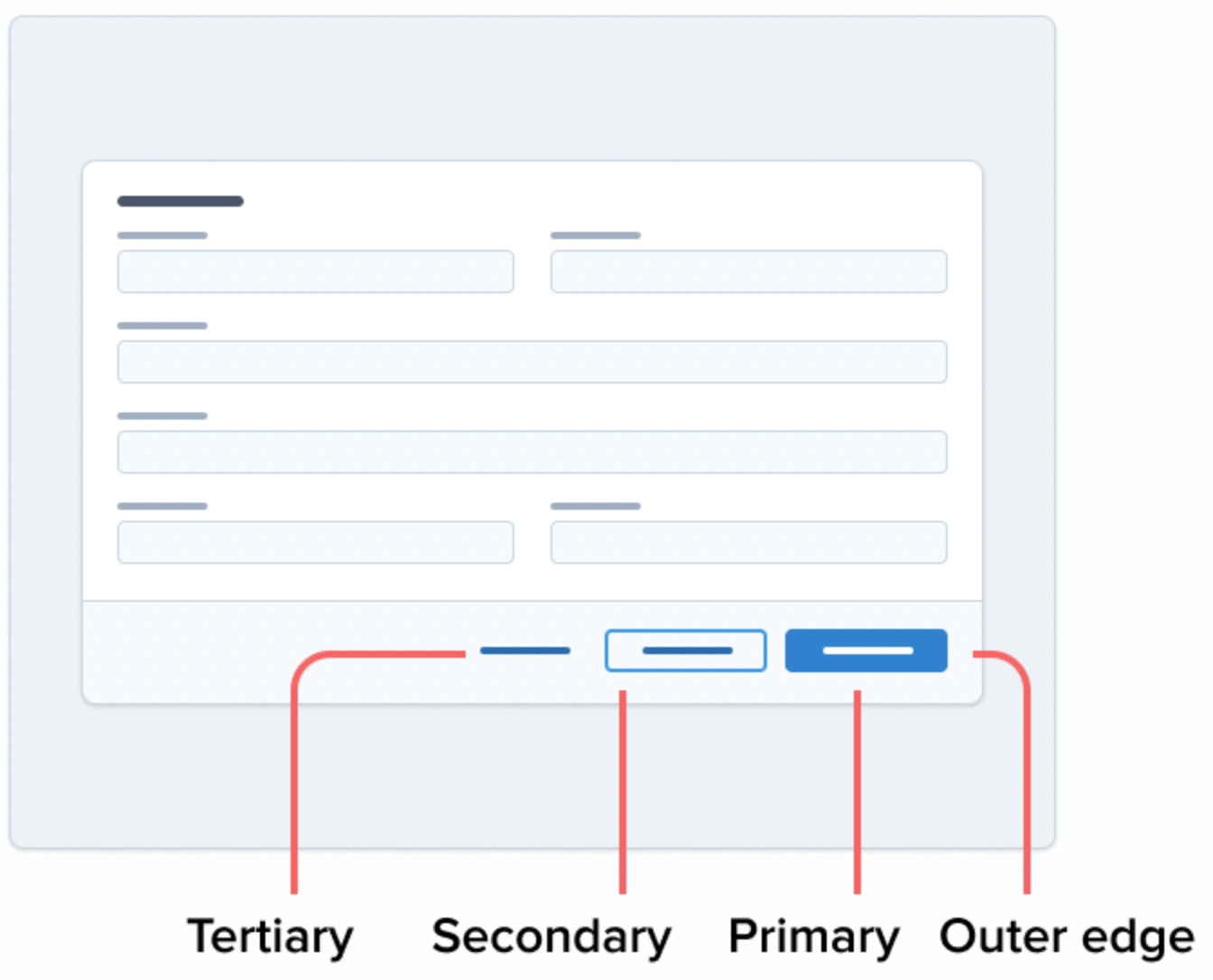
Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

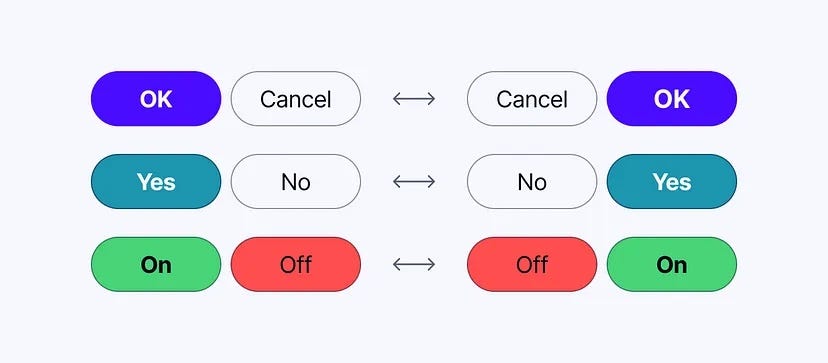
Confirmation button placement. To the left or to the right?, by Tekla Szymanski Content+Design

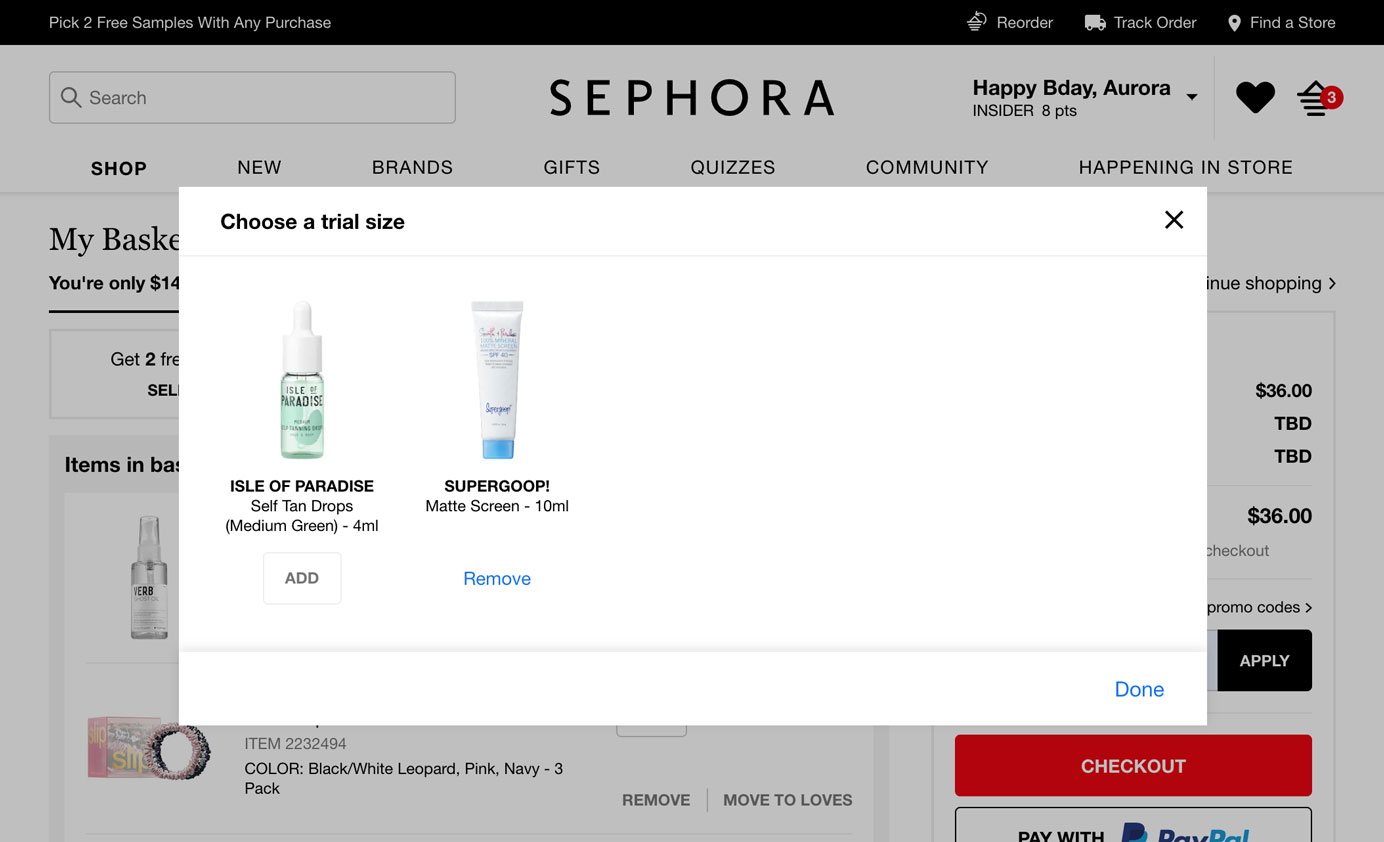
Why “Cancel” should be a link, and not a button, by Karim Maassen

usability - Best practices: Position of cancel button in modals - User Experience Stack Exchange

Cancel vs Close: Design to Distinguish the Difference

ECS] [UI/UX Improvement]: Add A Skip To Review Button When Updating A Service · Issue #58 · Aws/containers-roadmap · GitHub

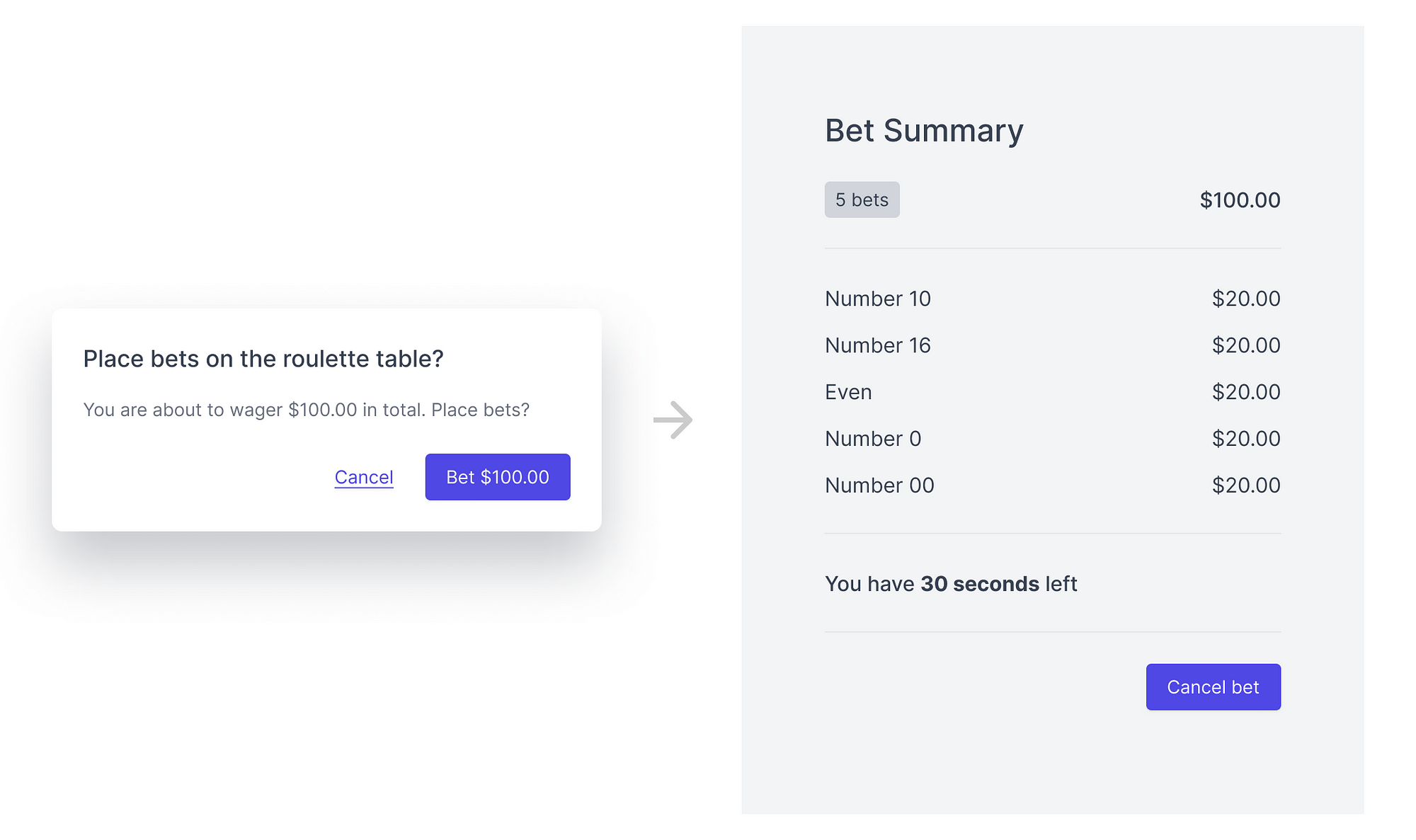
UX writing: an effective 'Cancel' dialog confirmation on Web

ECS] [UI/UX Improvement]: Add A Skip To Review Button When Updating A Service · Issue #58 · Aws/containers-roadmap · GitHub

Designing A Better Back Button UX — Smashing Magazine