
gui design - Form Button Order (Save/Back/Next) - User Experience
4.5 (270) In stock

4.5 (270) In stock
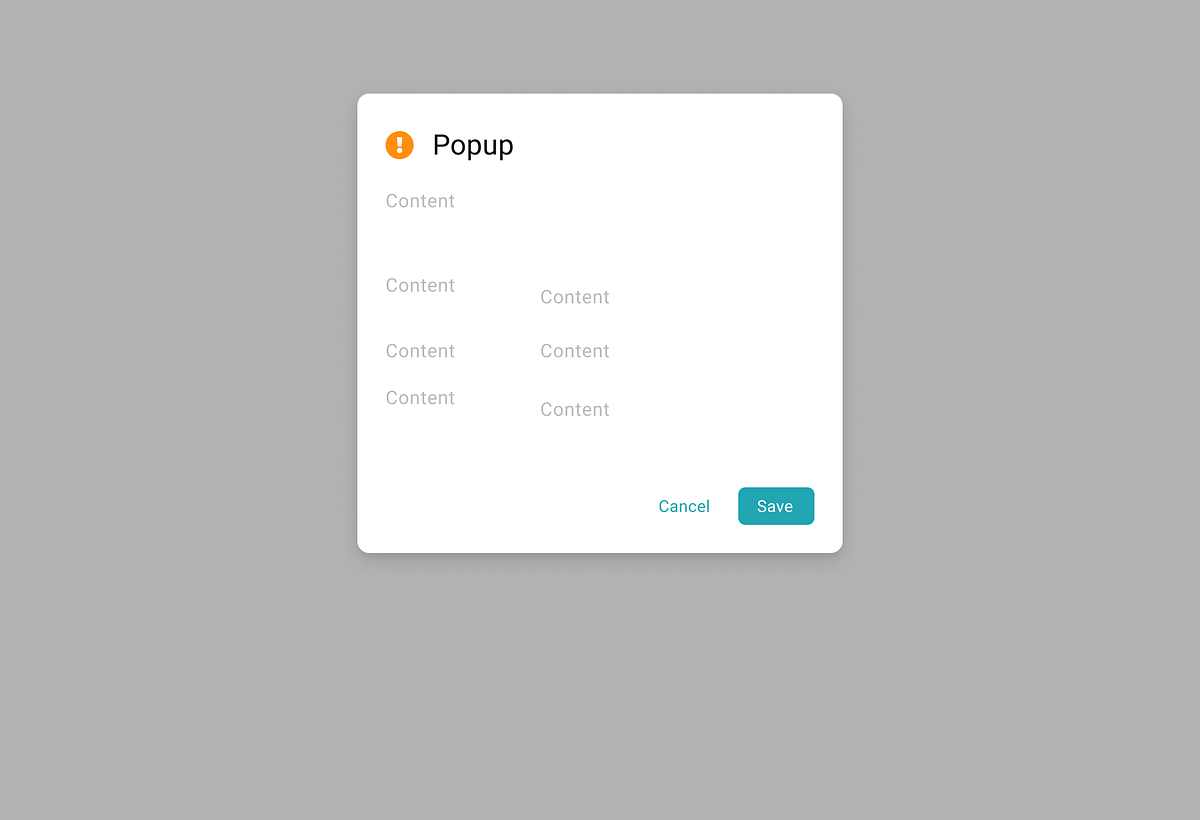
Here's the function of the buttons: Save - gives the user an option to save and resume the task on the next visit Back - cancel or return the previous form Next - proceed to the next form What wo

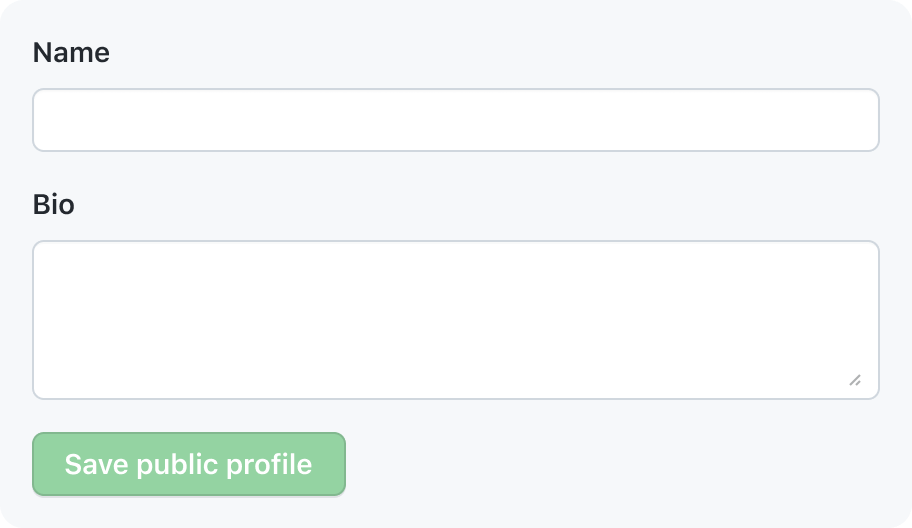
UX: how can you design a better save function?

Saving Primer

Where to put buttons on forms – Adam Silver – designer, London, UK

forms - 'Add Another' button in mobile - User Experience Stack Exchange

The ultimate guide for selection controls in UX design, by Jing

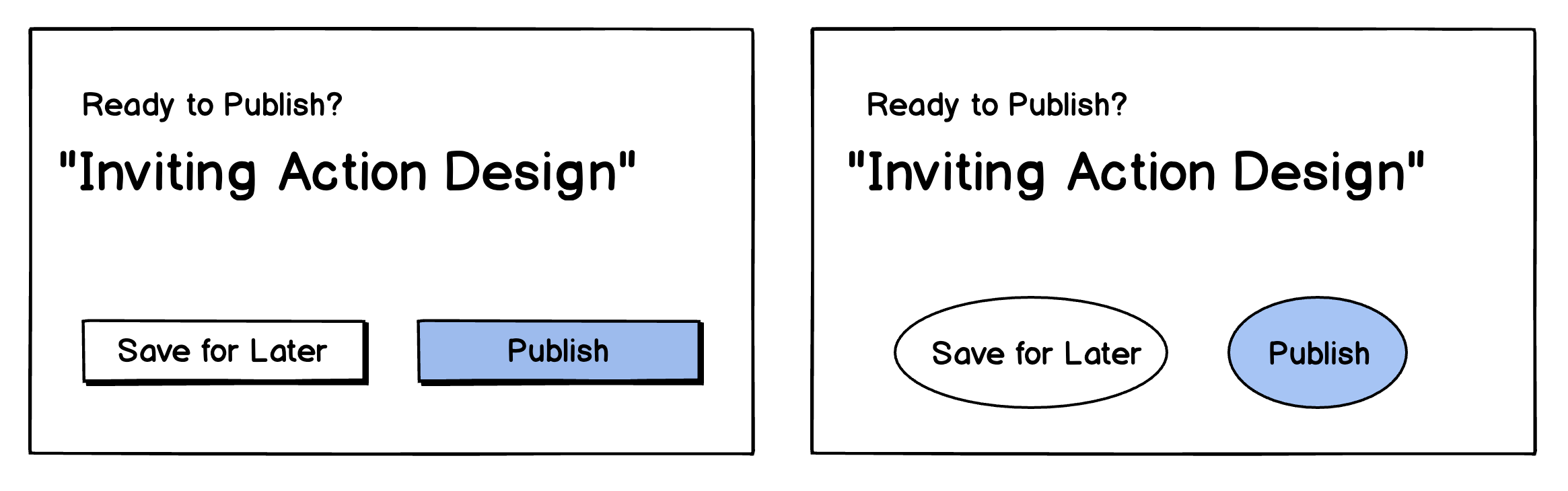
Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

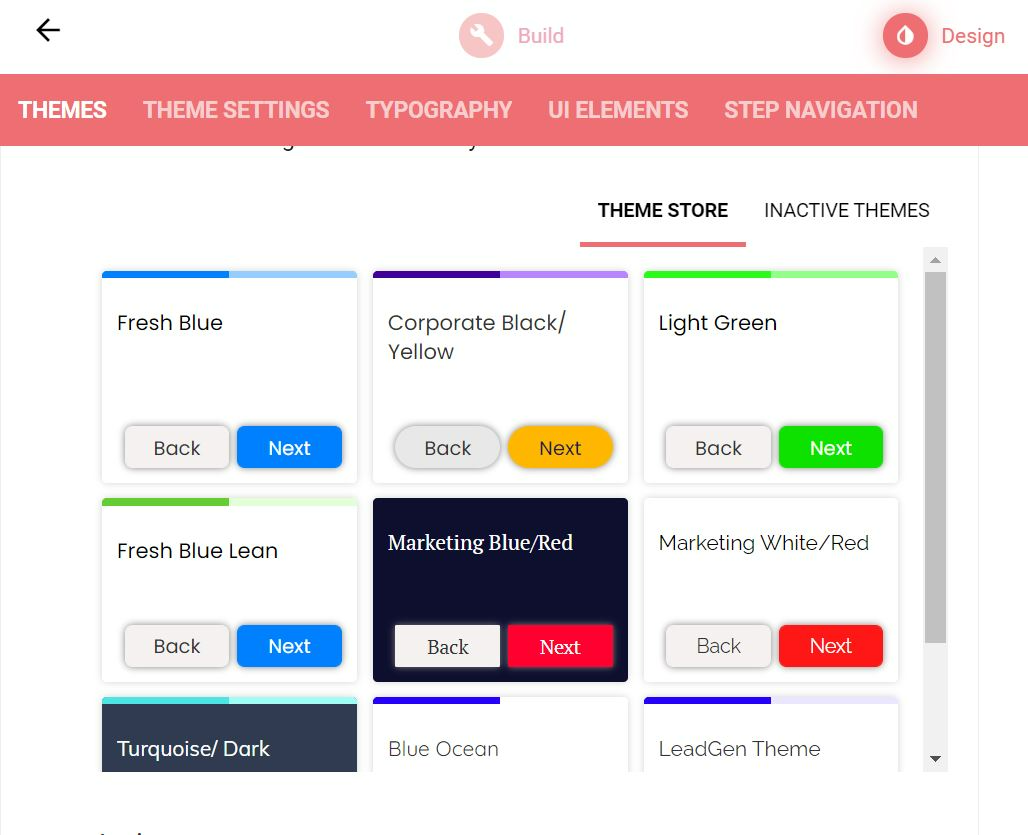
Form Design Guide: How Can I Change The Design Of LeadGen Forms? - LeadGen App

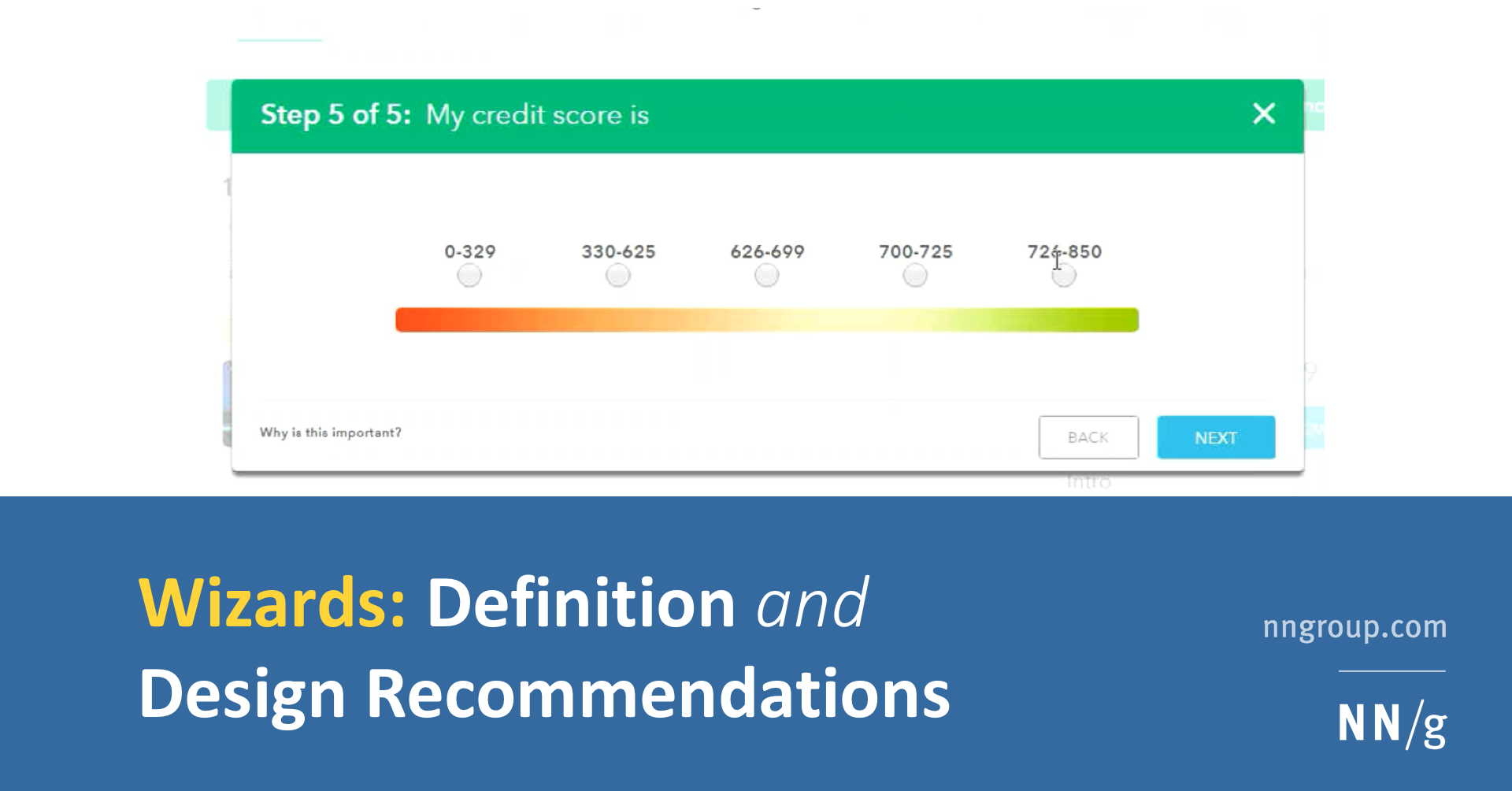
Wizards: Definition and Design Recommendations

forms - Placement of buttons for Previous, Next, and Save Draft actions - User Experience Stack Exchange

Satisfaction Guaranteed Add to cart — Odoo 17.0 documentation

Buttons on the web: placement and order, by Artem Syzonenko

The different types of “Saving” options — and how to choose the right one, by Adam Shriki

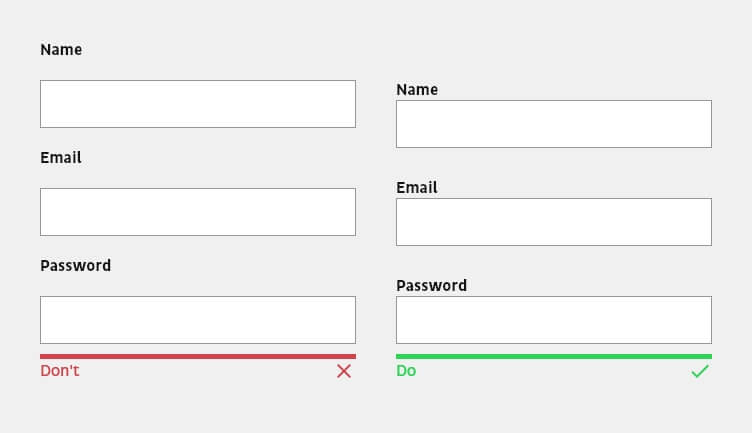
Best Practices and Usability for Online Forms

gui design - Form Button Order (Save/Back/Next) - User Experience Stack Exchange

Primary & Secondary Action Buttons, by Nick Babich