
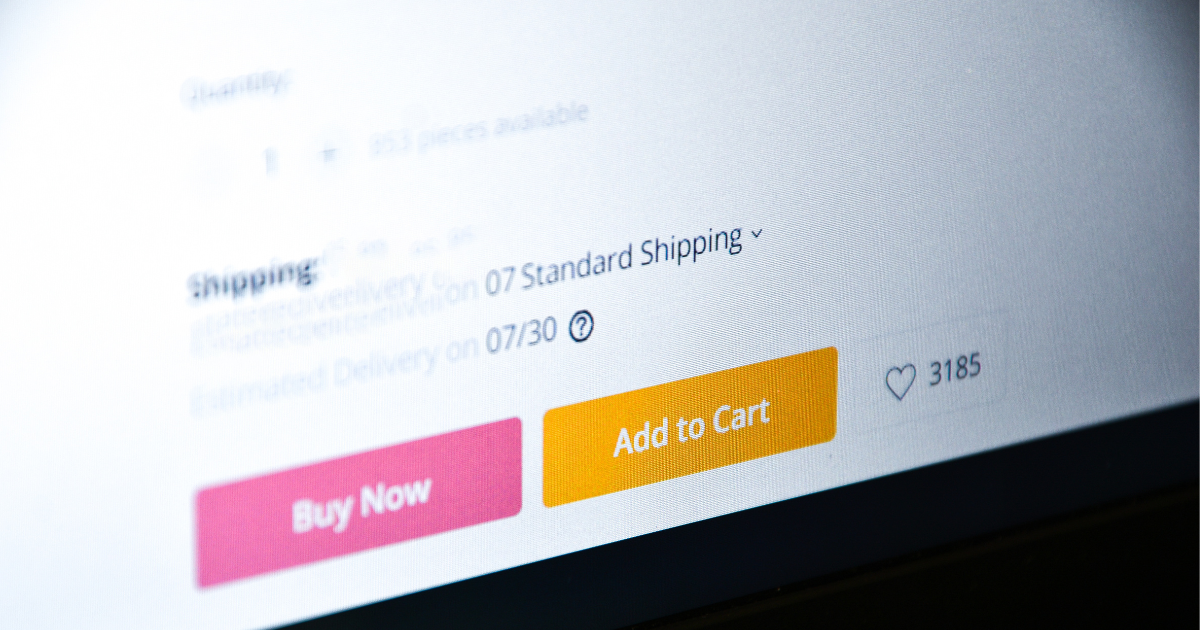
How Button Color Contrast Guides Users to Action
4.7 (656) In stock

4.7 (656) In stock
Have you ever clicked a wrong button by accident? Users make wrong decisions on modal windows when they’re not guided in the right direction. Many modals prompt users to act without making the different actions clear. Clear color contrast between different buttons is what guides users to choose the right one. Not seeing a clear […]

How to Choose a CTA Button Colour for a High Converting Website

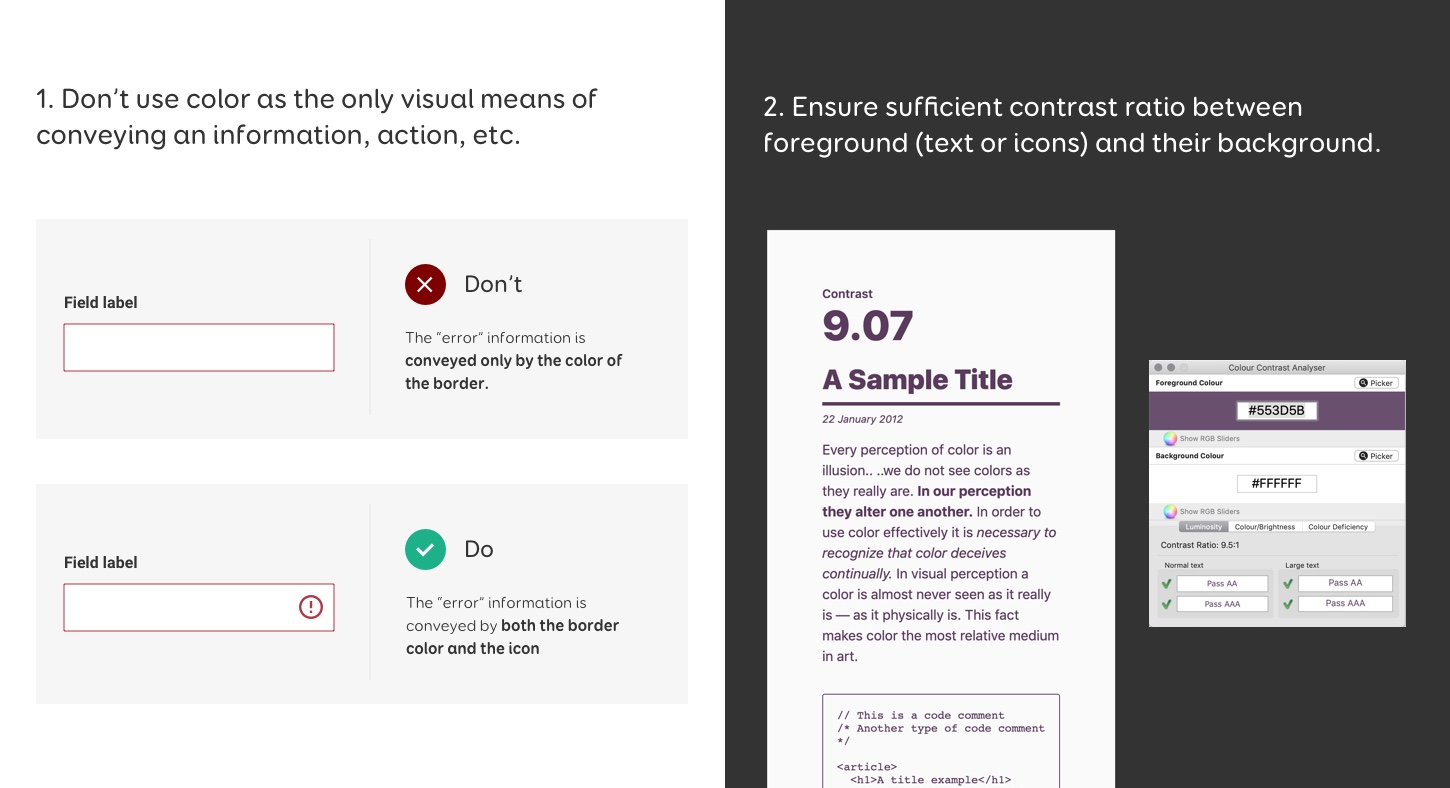
Color contrast - Accessibility on Android

Color contrast accessibility requirements explained - Pope Tech Blog

Download UI Minimalist Icon pack Available in SVG, PNG & Icon Fonts

forms - Placement of buttons for Previous, Next, and Save Draft actions - User Experience Stack Exchange

Components: Buttons – Wikimedia Design Style Guide

What is the Best Colour to Use for Call to Action Buttons? - EyeQuant - Data Driven Design

Contrast Checker

Float label pattern in UX form design – UX Planet Ui design principles, Form design, Ux design principles

12 UX ideas ui design principles, ux design principles, ui ux design

61 UXrgs-Ideen web design, webdesign, lustige werbespots

Color accessibility: tools and resources to help you design inclusive products by Stéphanie Walter - UX Researcher & Designer.