
How To Adjust the Content, Padding, Border, and Margins of an HTML
4.9 (406) In stock

4.9 (406) In stock
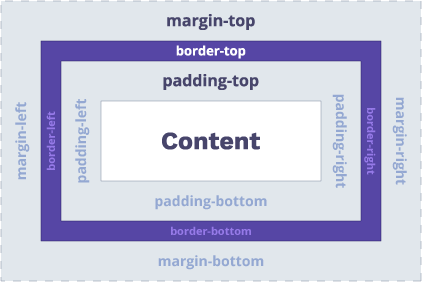
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

CSS Padding, Border and Margin - HTML Element Box

HTML/PHP page div showing margin although margin set to 0 - Stack

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

How To Create a Featured Quote Box On Your Website Using CSS (Section 6)

Margin vs Padding in HTML and CSS: Differences and How to Use

Learn About Margin CSS: Using CSS Margin Auto and Other Properties

CSS Box Model Border Area: It is the area between padding and

CSS Margin vs. Padding: What's the Difference?

IT145 HTML and CSS - Week 8

How To Build a Website With CSS

padding-bottom

How To Build the Header Section of Your Website With CSS (Section 1)

Box model

How To Declare Values For Multiple Properties In a CSS Rule