
20+ CSS Ripple Effects
4.9 (266) In stock

4.9 (266) In stock
Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

14+ Best Shopify CSS Ripple Effects Themes Free & Premium 2024 – AVADA Commerce Blog

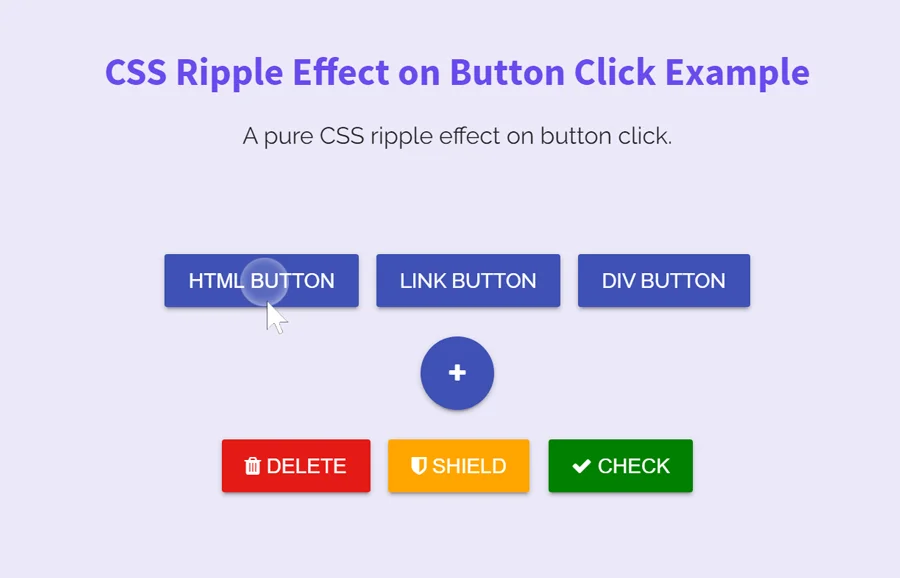
Create Ripple Effect on Button Click using CSS

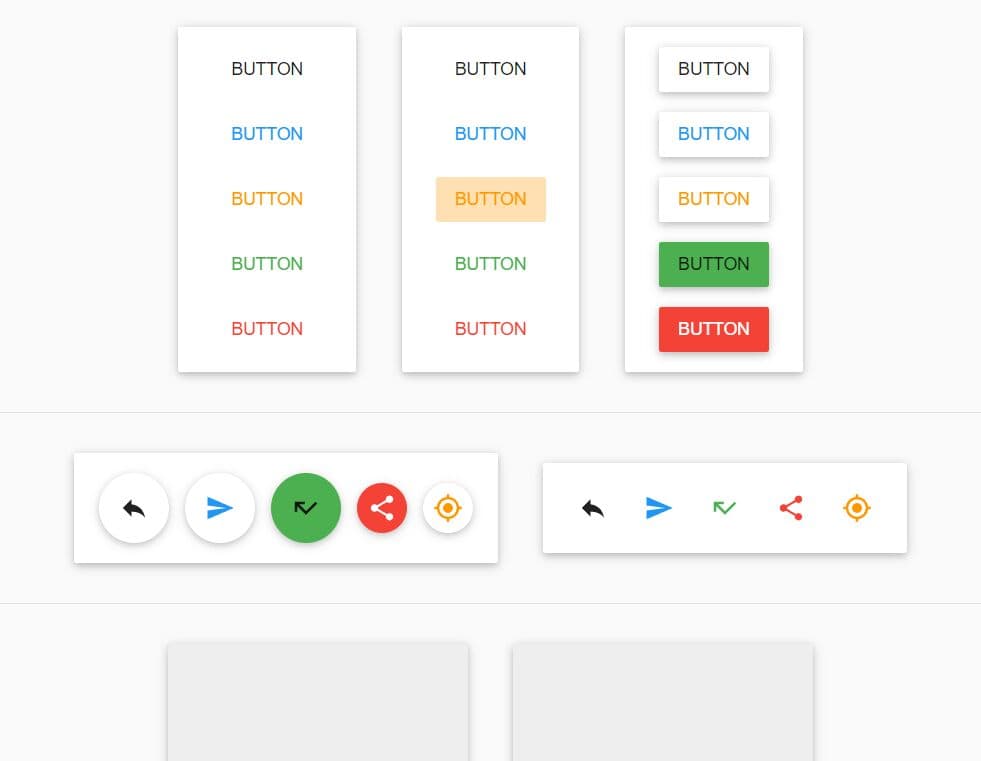
Material Design Button CSS Ripple Effects

20+ Amazing CSS Ripple Effects (Free Code + Examples) - csshint - A designer hub

20+ CSS Button Click Effects

10 Best Material Ripple Click/Tap Effects In JavaScript/CSS (2024 Update)

20+ CSS Ripple Effects (Demo + Free Code)

20+ CSS Wave Animation (Code + Demo)

20+ CSS Ripple Effects (Demo + Free Code)

20+ CSS Ripple Effects (Demo + Free Code)